Technical Documentation
EasyUp Multipurpose Website CMS & Restful API
- Version: 1.0
- Phase: 1.0
- Created: 12 September, 2023
- Update: 12 September, 2023
Server Requirement
System Requirement
- PHP Version: >= 8.0
- Database: MySQL 5.6
Extension Requirement
- Fileinfo PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- GD PHP Extension
- JSON PHP Extension
- CURL PHP Extension
Installation
Follow the steps below to setup the admin panel:
- Unzip the codebase in the project root folder.
- Create your MySql database for admin panel. Import the sql file into the database from the directory
database/database.sql - Go to the following file path and set up the databases (dbname, username, password) as per your configuration.
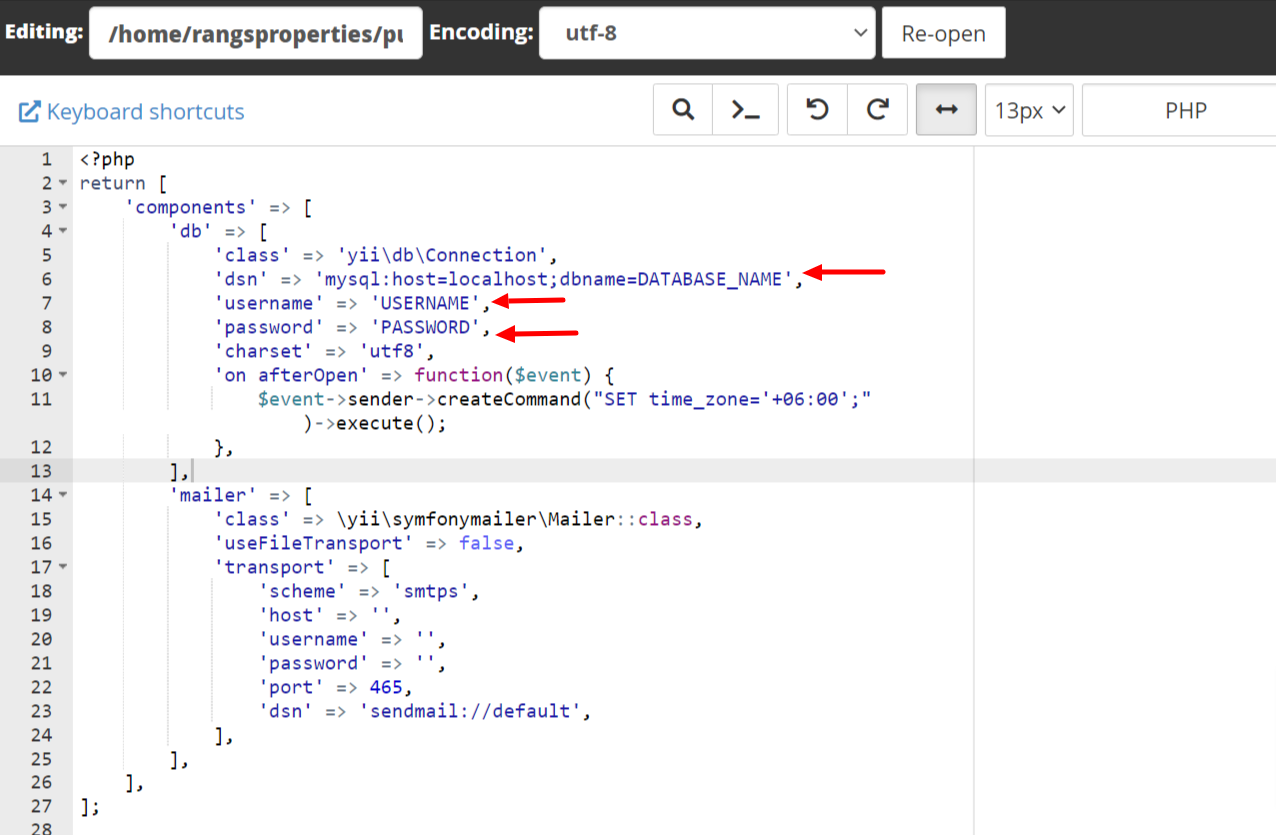
File location:common/config/main-local.php'db' => [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=DATABASE_NAME', 'username' => 'USERNAME', 'password' => 'PASSWORD', 'charset' => 'utf8', 'on afterOpen' => function($event) { $event->sender->createCommand("SET time_zone='+06:00';")->execute(); }, ], - If want to change the project path from the root directory to another folder, then go to the following location & change the path.
File location:common/config/paths.phpreturn [ 'baseUrl' => '/FOLDER_NAME', 'homeUrl' => '/FOLDER_NAME', 'vendor_location' => '/../', ]; - Congratulation, your project is ready to work
Link: http://baseURL/admin
Email: admin@mail.com
Password: D1234567890
- If any 500 / 404 error occurs, then
1. Runhttp://baseURL/requirements.phpto check all server requirements have been satisfied.
N.B. Rename.htaccessfile before hit the URL
2. Check .htaccess fileRewriteRule. Change it from
-/frontend/web/$1to./frontend/web/$1OR
-/frontend/web/$1tofrontend/web/$1
as per your server configuration
Installation - NGINX
Follow the steps below to setup the codebase:
- Download the sample file this link
- Create a file on
/etc/nginx/sites-availableand copy downloaded file text. - Run the following command
sudo ln -s /etc/nginx/sites-available/nginx_conf /etc/nginx/sites-enabled/ - Run the following command to check status
sudo nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
- Run the following command
sudo systemctl restart nginx
Setup Project in Cpanel
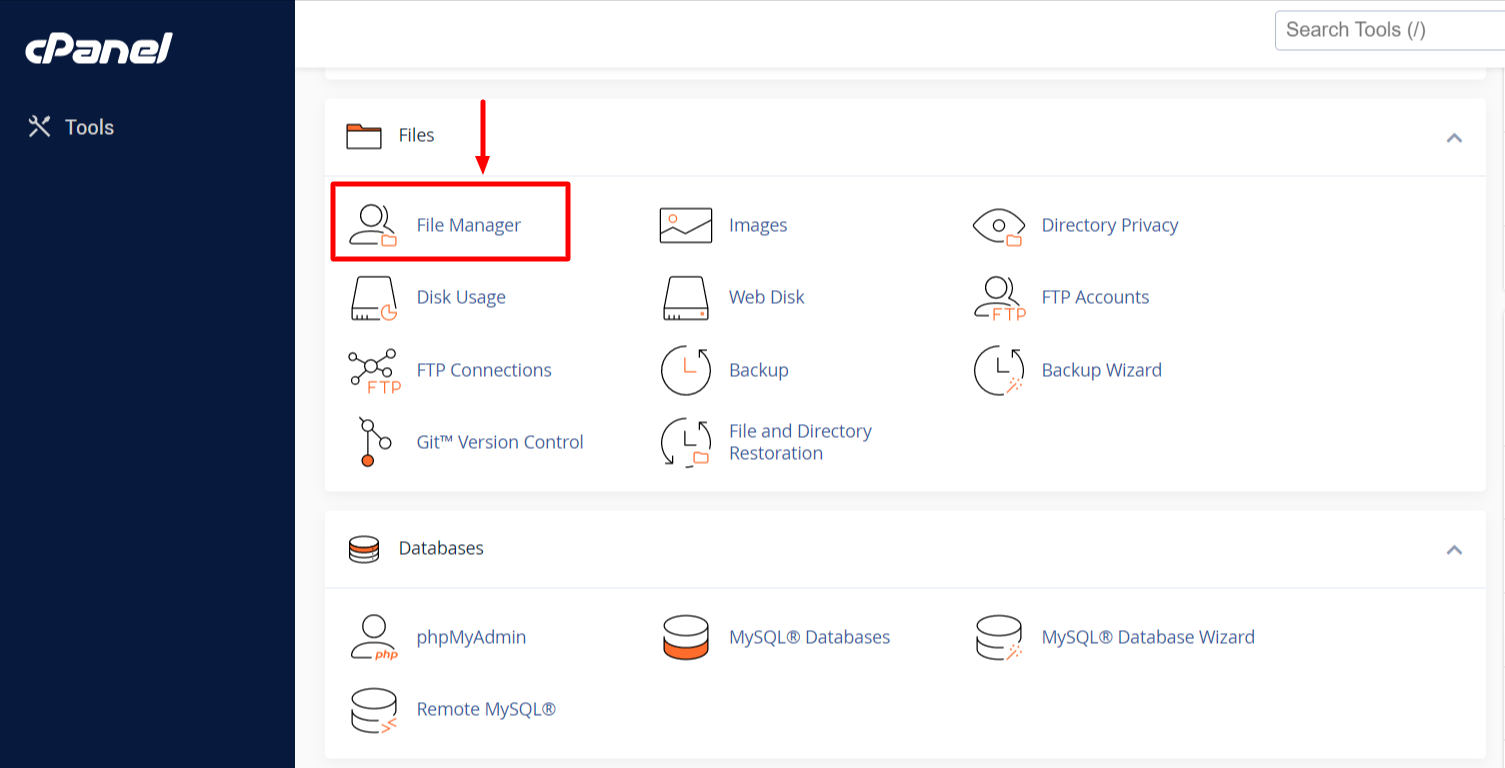
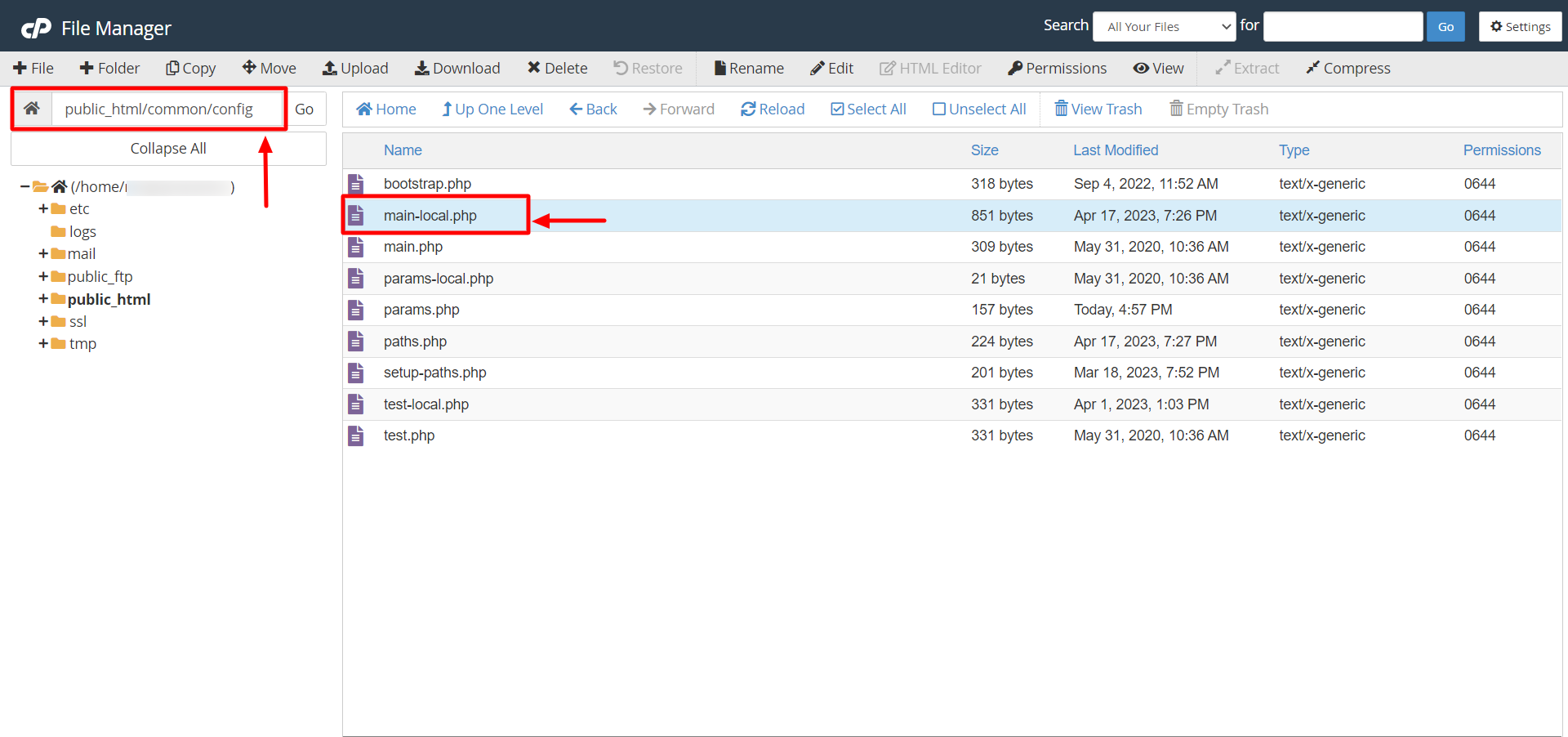
- Access your Cpanel account and login in with your credentials. Then go to File Manager.
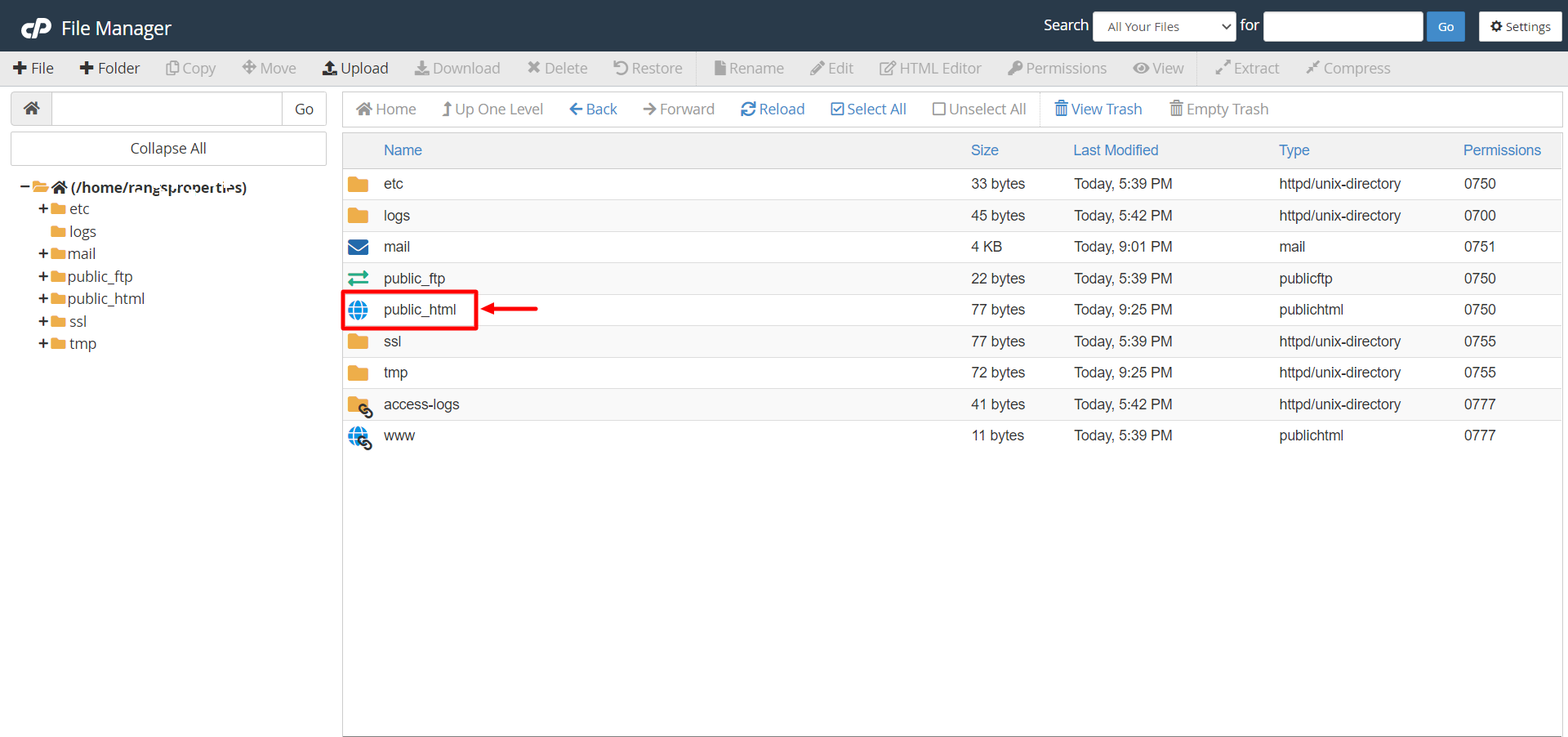
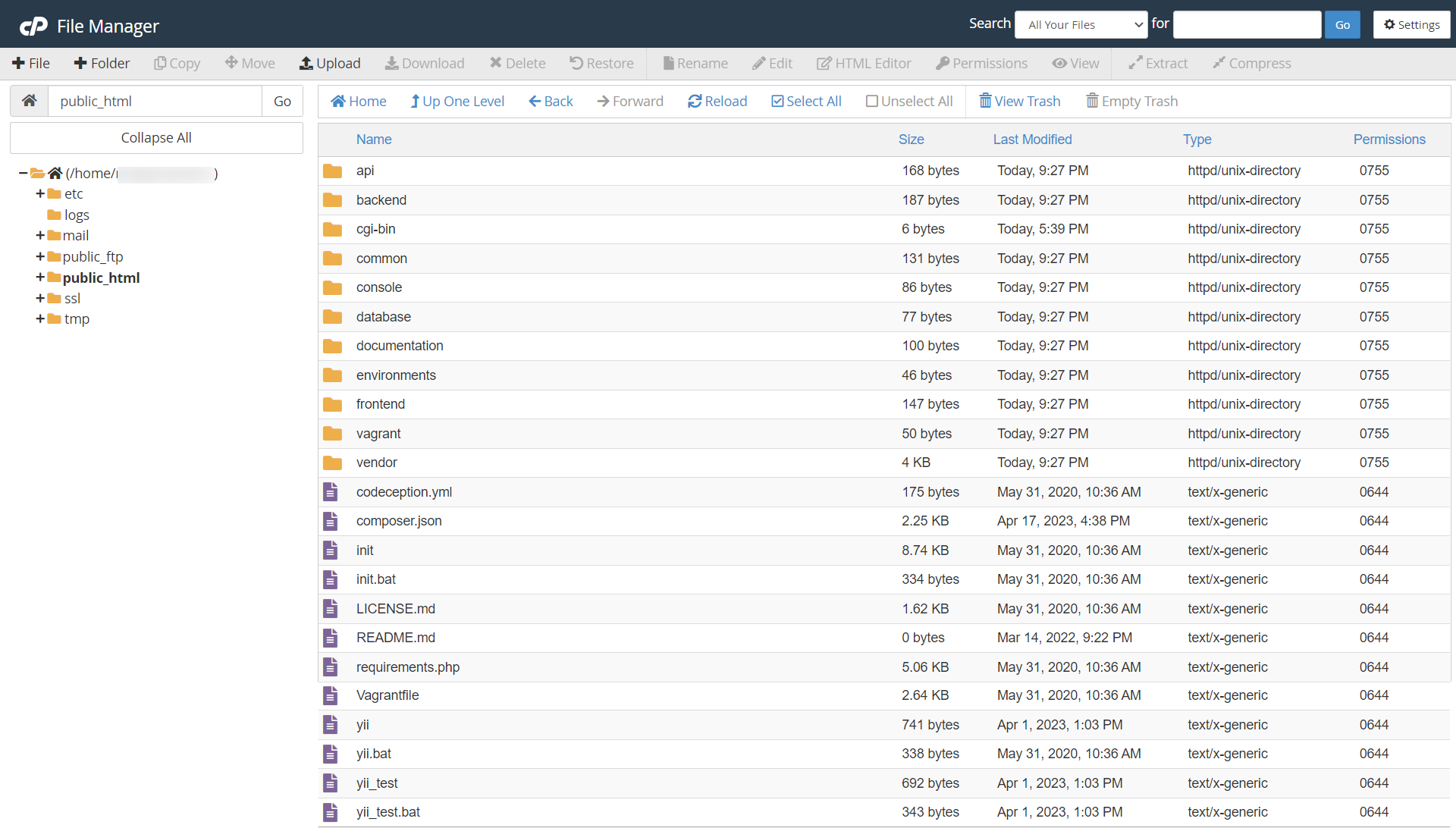
- Go to public_html folder.
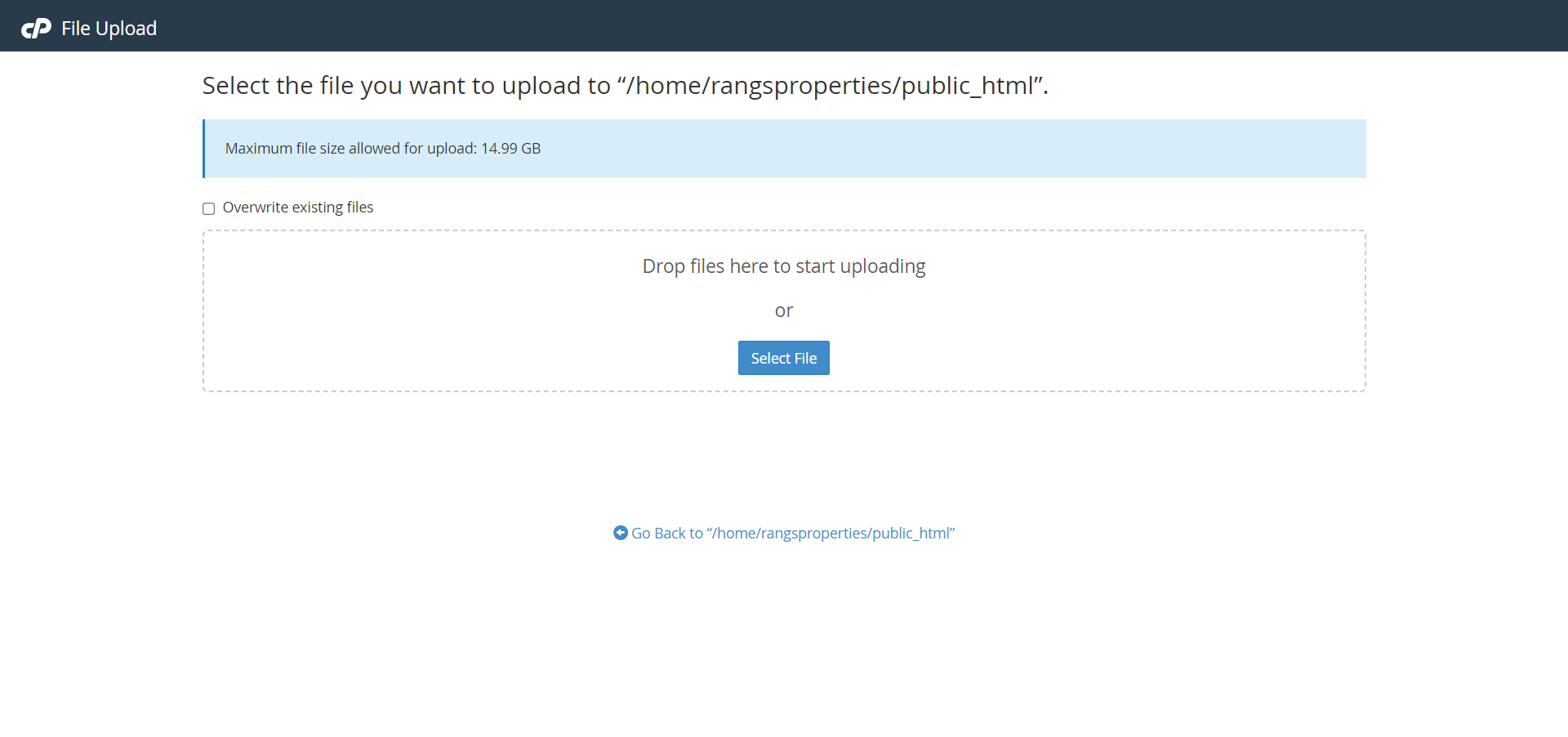
- Upload the codebase .zip file that you have downloaded from Codecanyon.
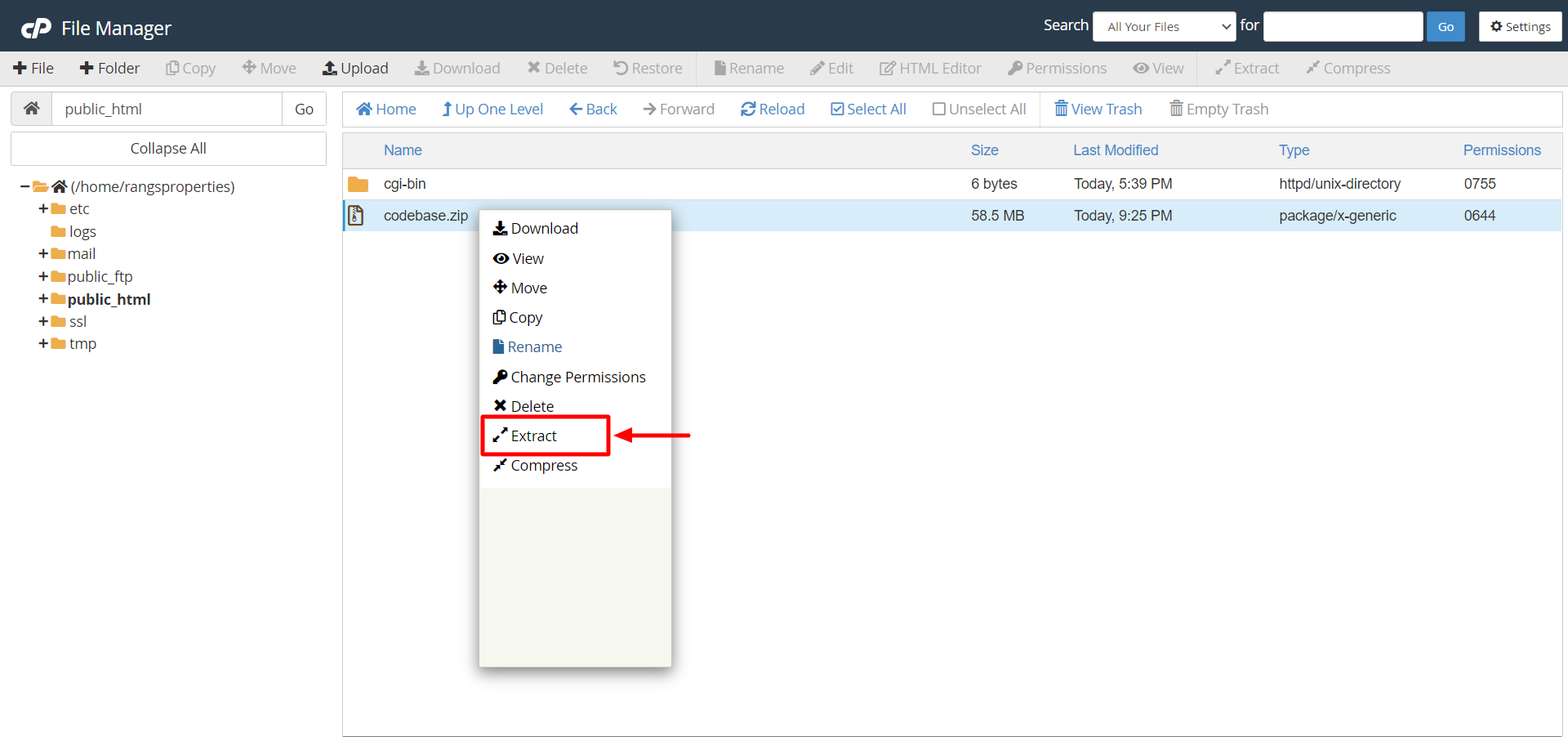
- Extract the uploaded codebase .zip file
- Now in the public_html folder you will have all files and folders.
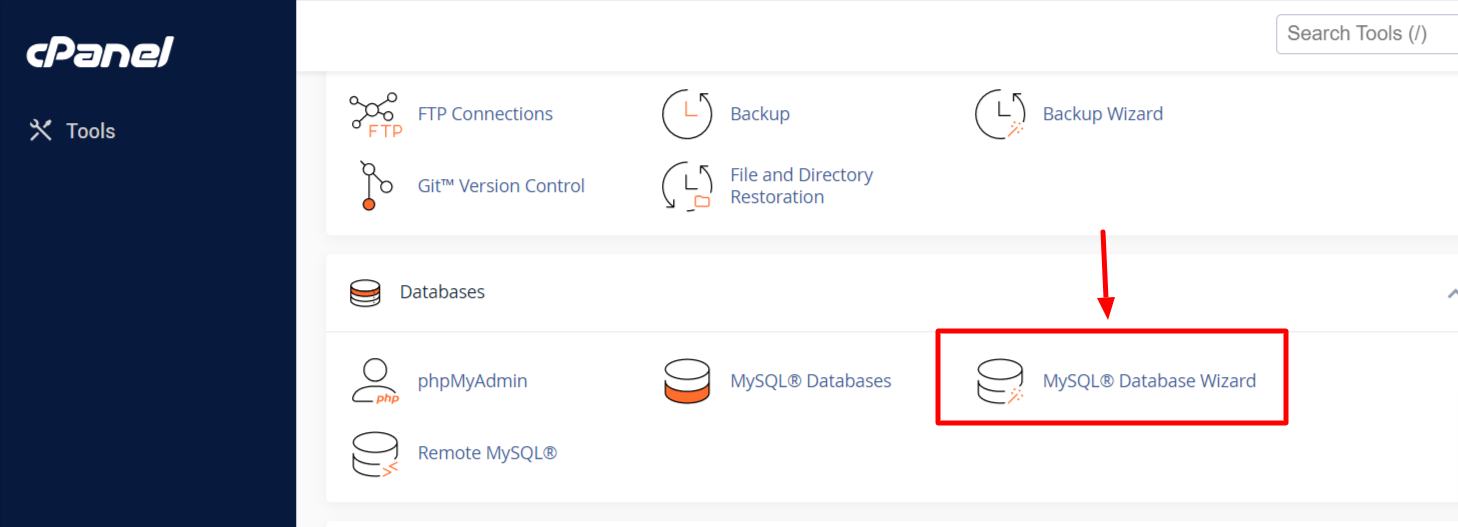
- Go to MySQL® Database Wizard for creatign database
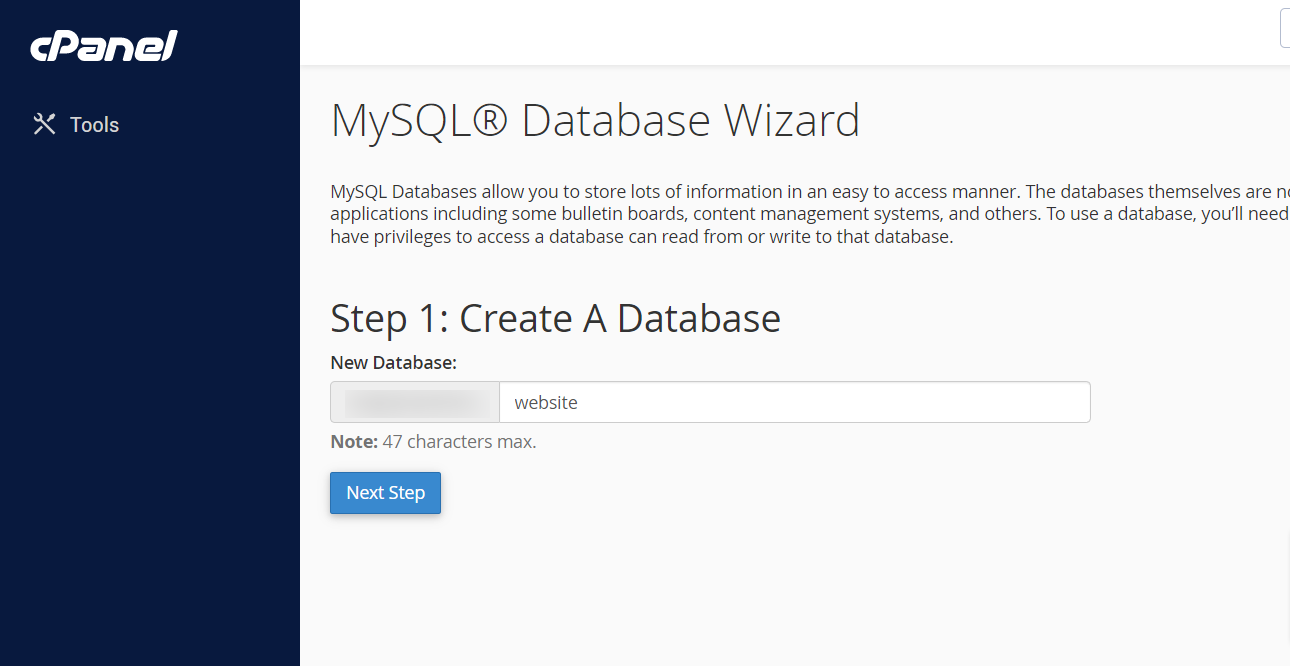
- Create the database
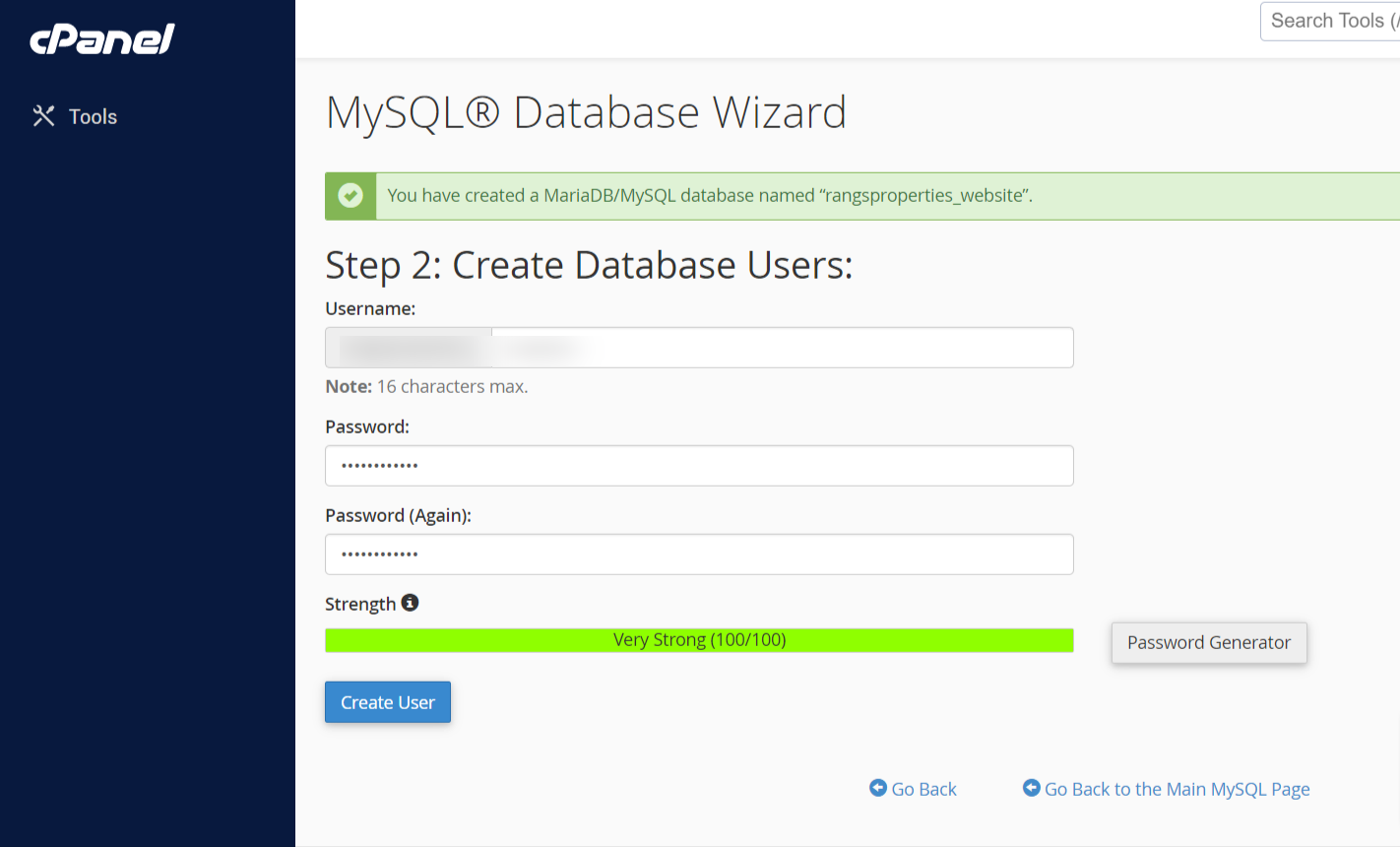
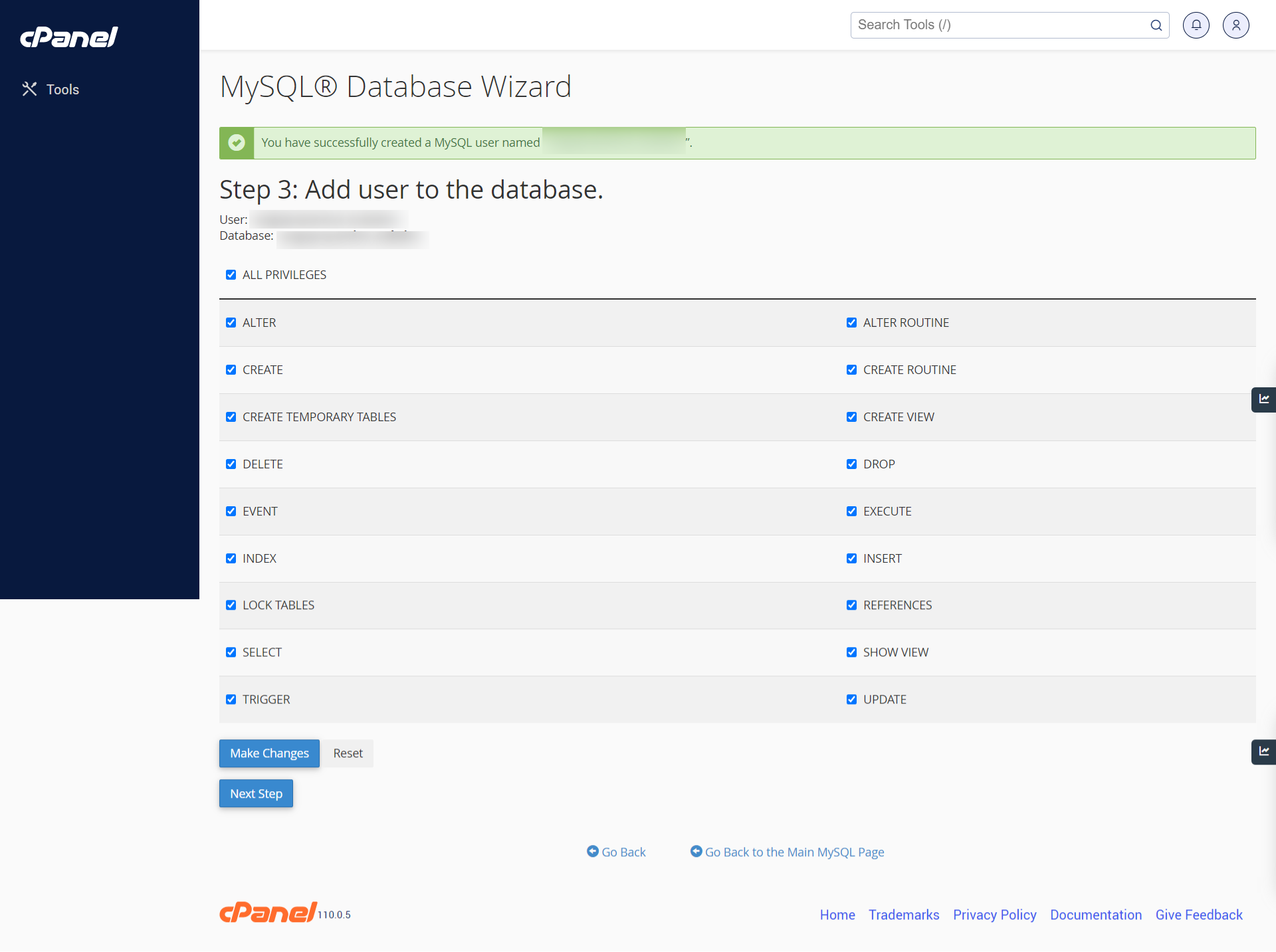
- Create database user & add user to database
- Import the sql file into the database from the directory database/database.sql
- Go to the following file path and set up the databases (dbname, username, password) as per your configuration.
File location:common/config/main-local.php


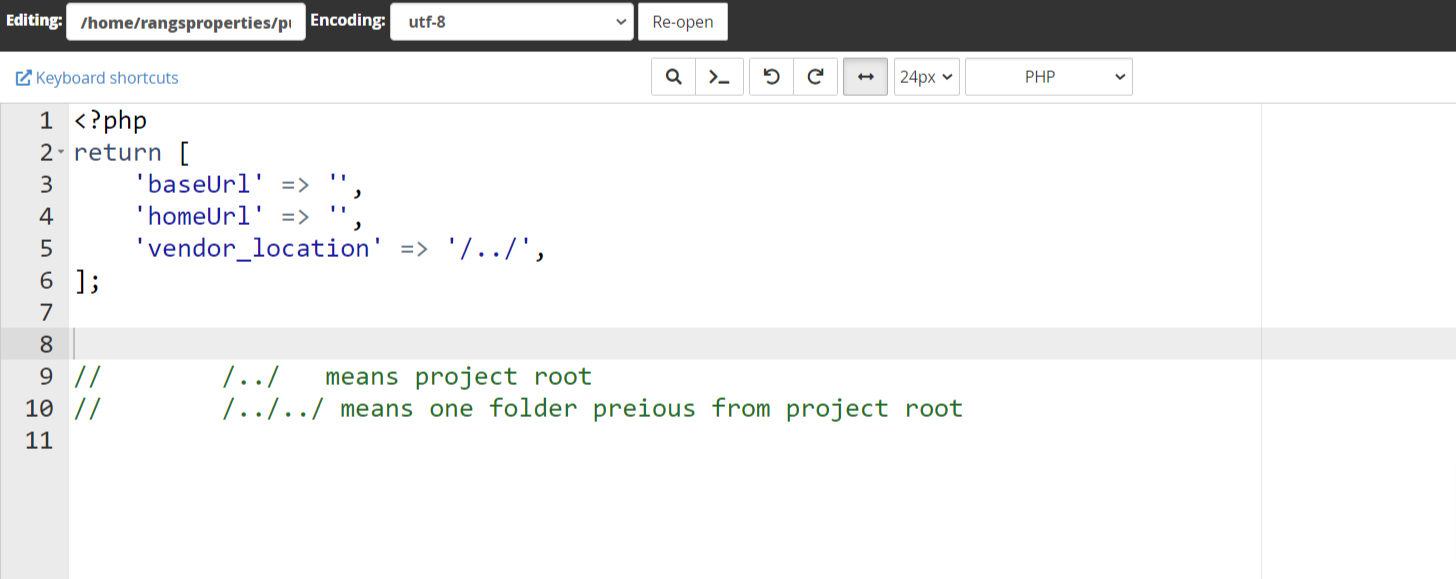
- If need to change project paths or vendor path, then go to the following file path and set up
File location:common/config/paths.php
Module & Features
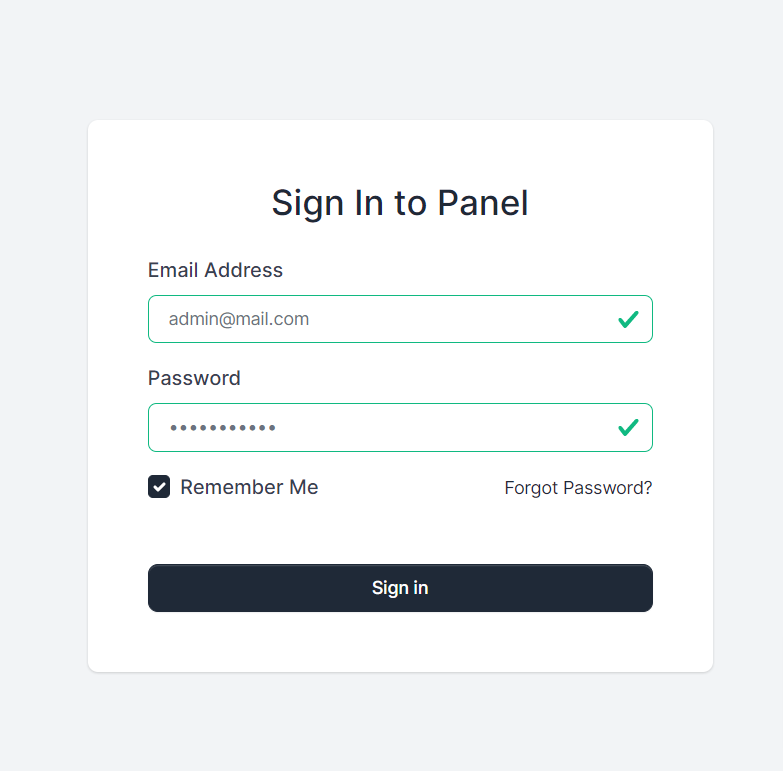
Login
Login to CMS Admin Panel by provided credentails
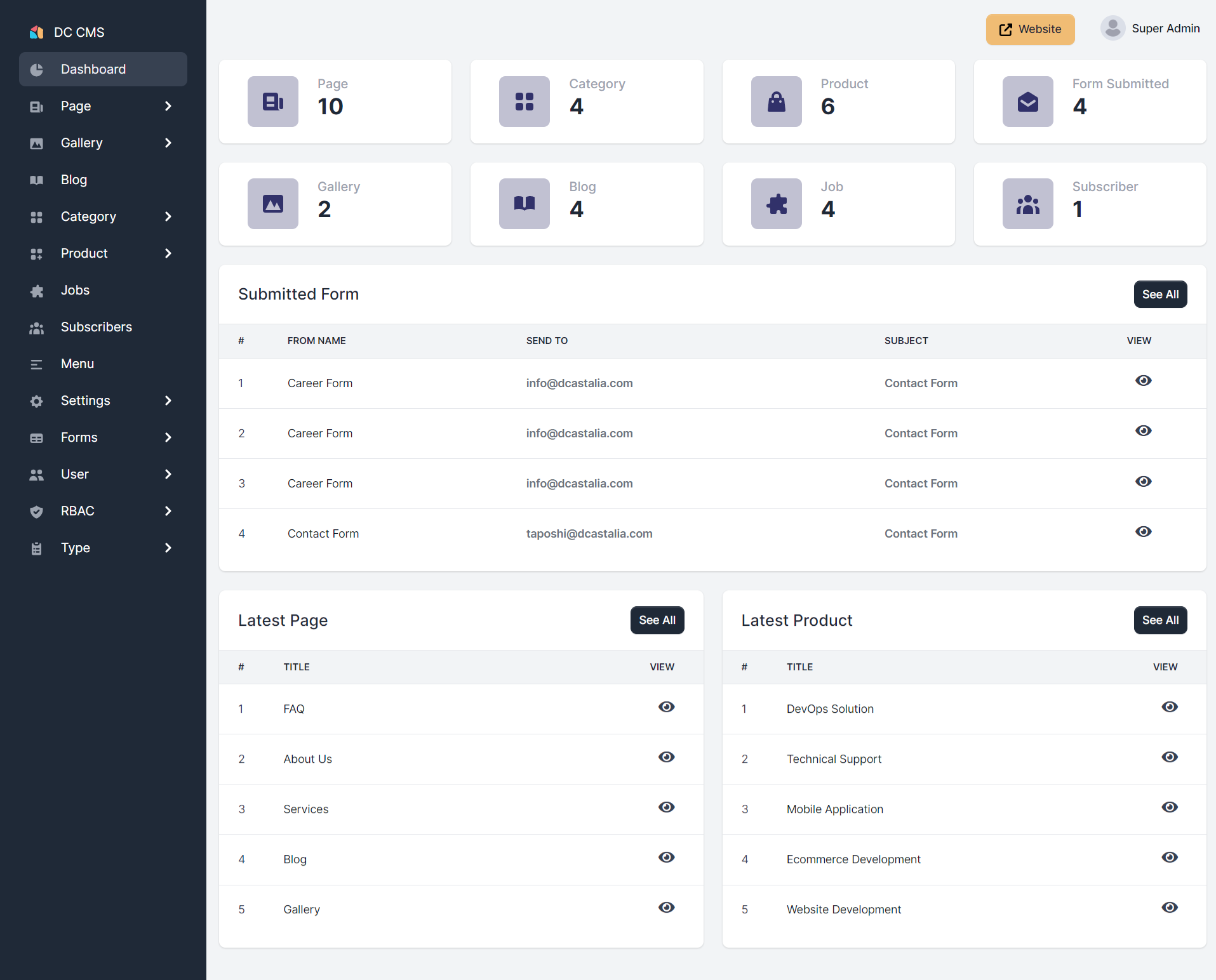
Dashboard
Get a comprehensive overview of all module information at a glance, with quick and easy access to each module
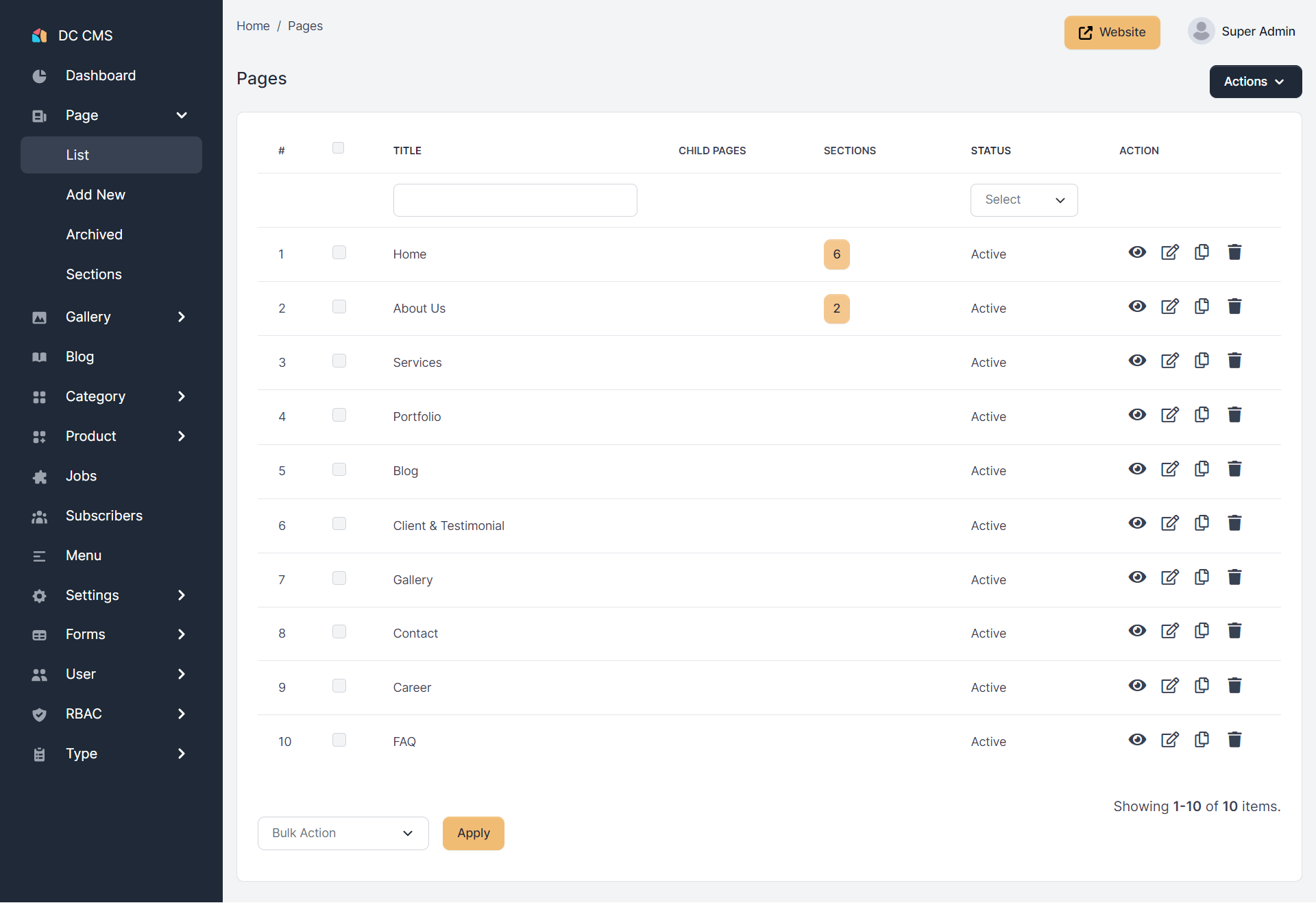
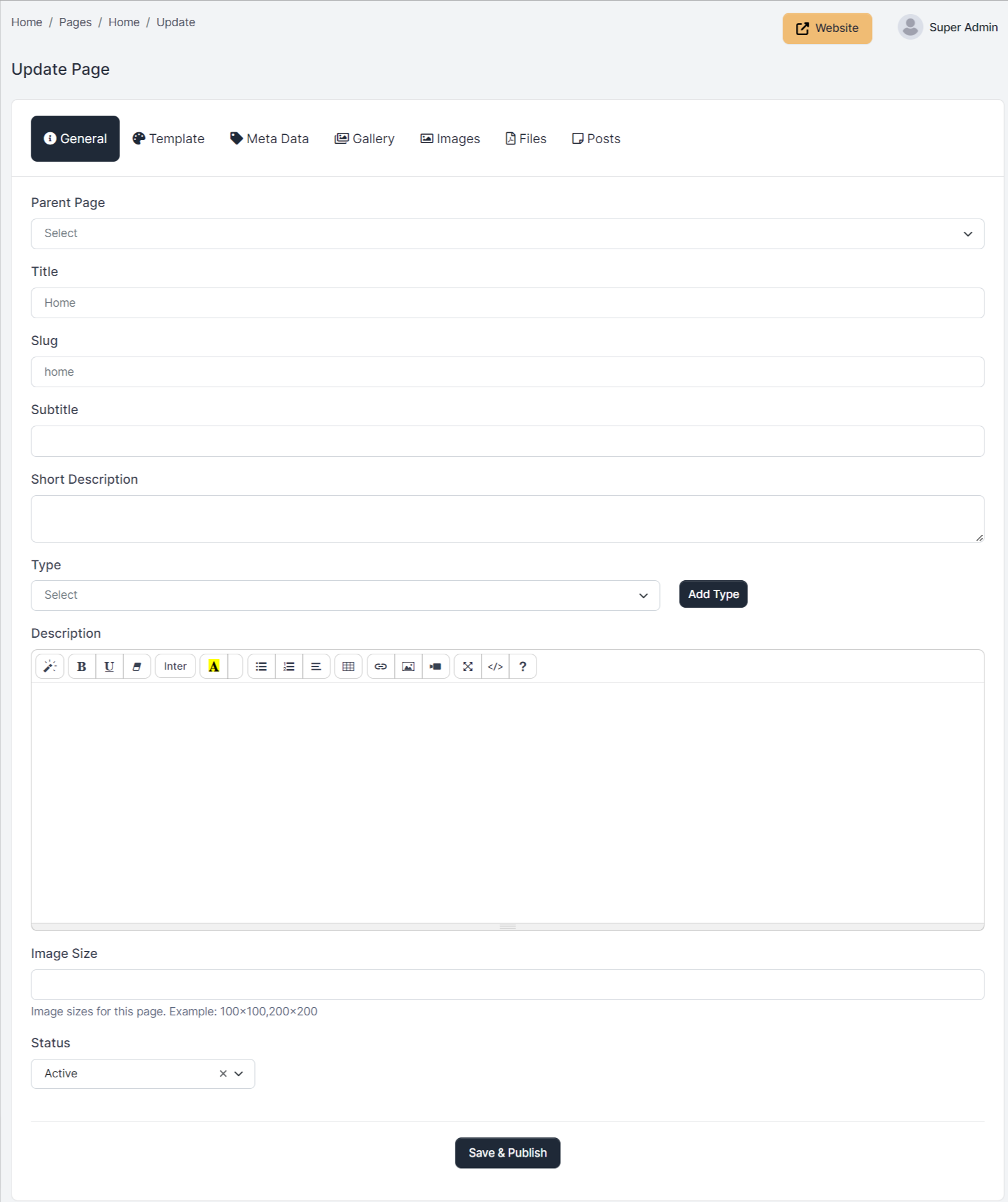
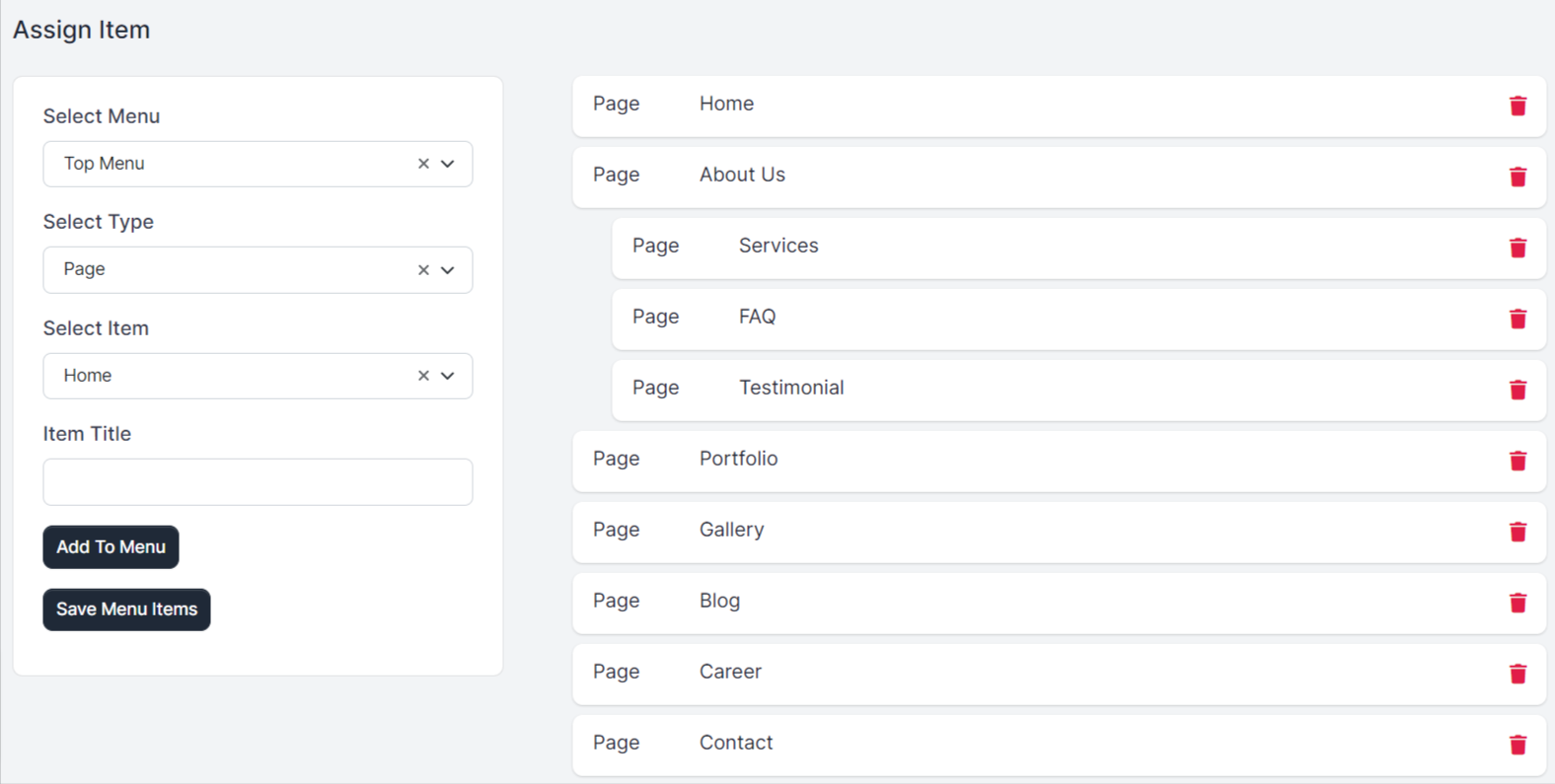
Page Module
Create pages with a title, slug, subtitle, and description using a text editor, and other relevant information. You can create parent pages with multiple child pages or sections.
- Create page & section with multiple fields & feature
- Flexibility to assign a page or section under page or child pages
- Posts could be created under a page or section with text & multiple images
- Can choose different templates for page, section & post to present data
- Multiple galleries could be assigned under the page & section
- Extra fields could be added to the page as much as needed
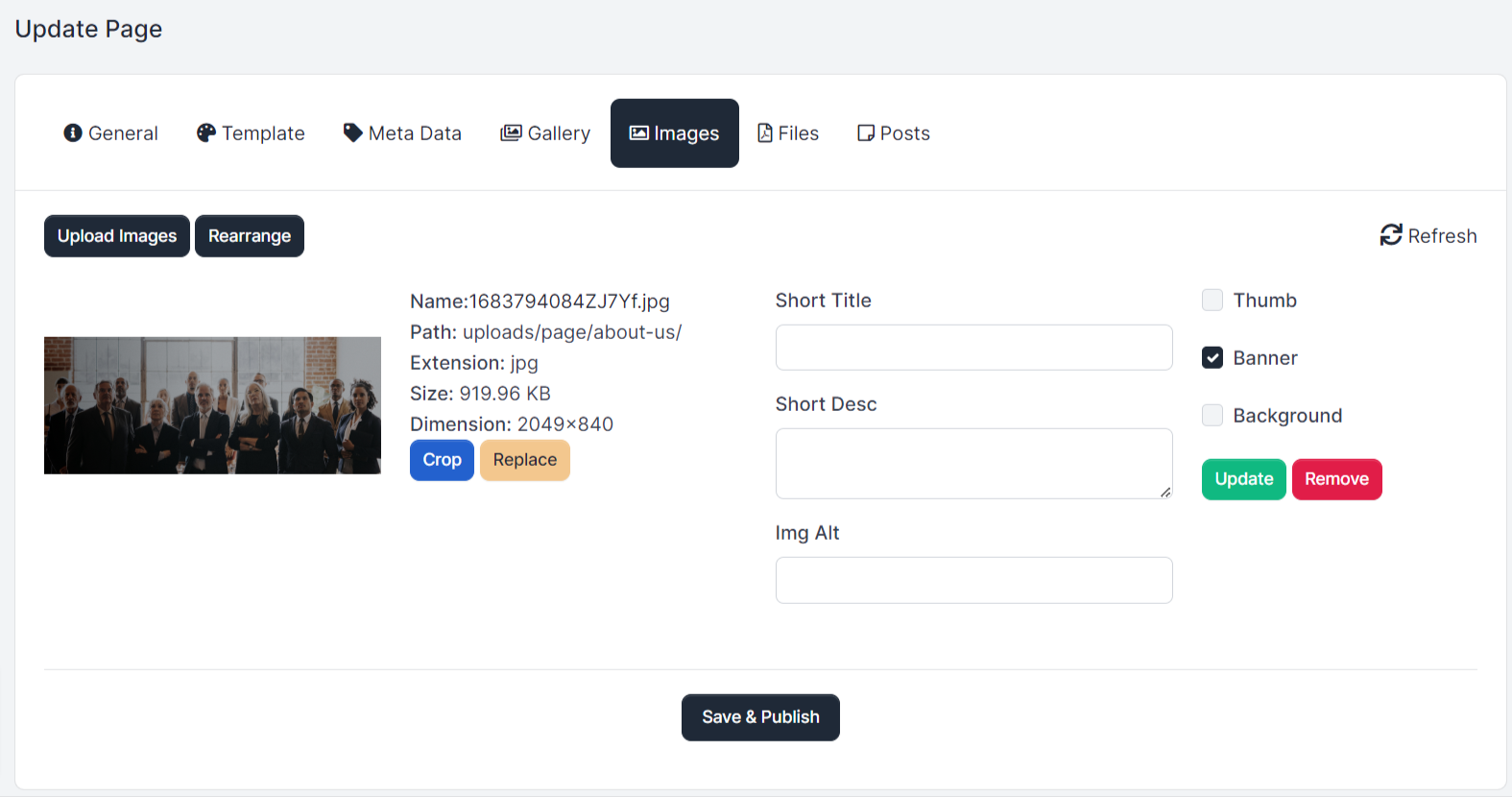
- Upload images or files with choosing crop size & other information like title, alt text, etc.
- All items (page, section, post, image, gallery, files ) could sort by drag & drop
- Bulk option is available for editing, archiving, restoring, and deleting data
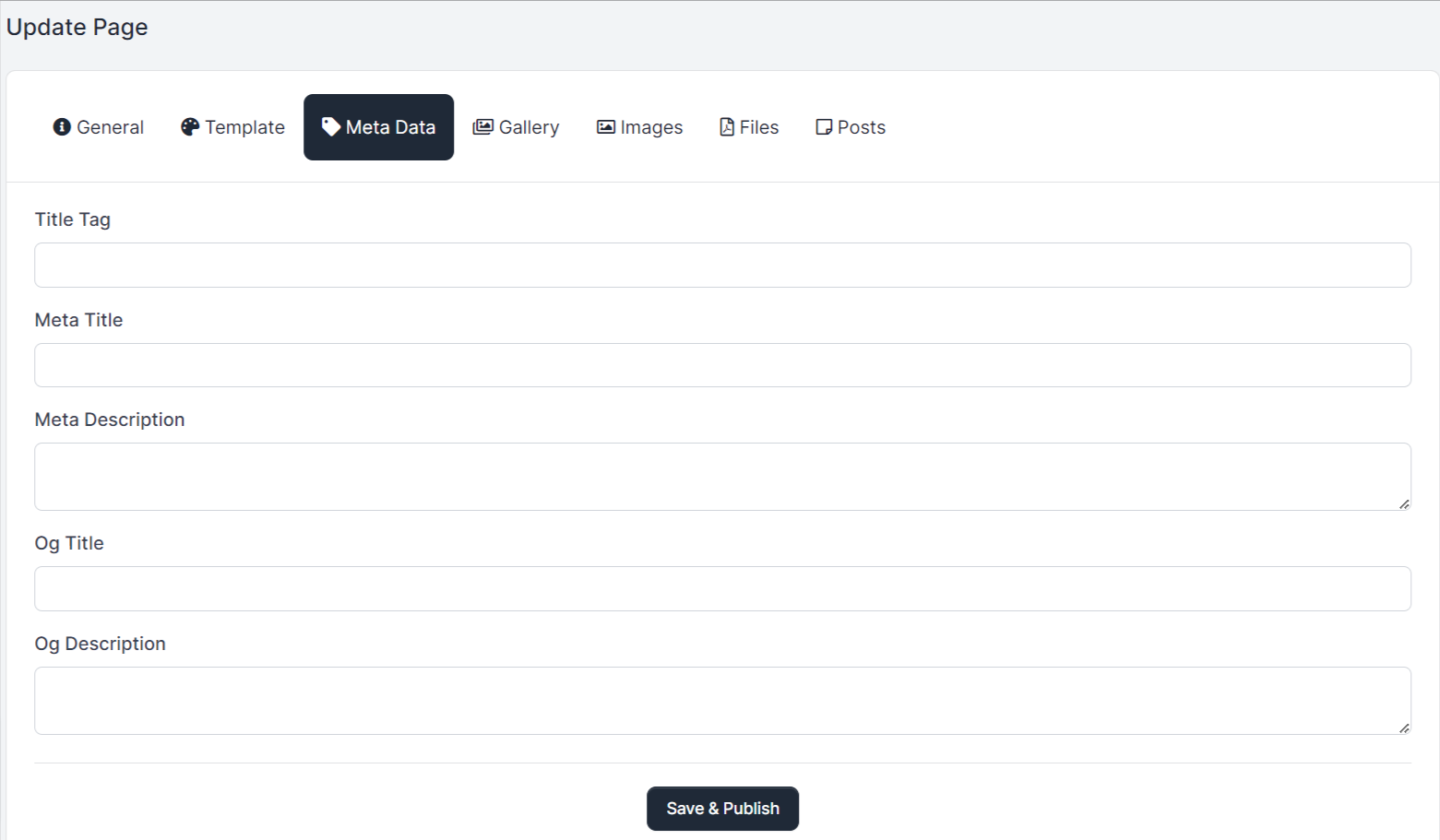
- Built-in metadata setup for optimizing page content for SEO purposes.
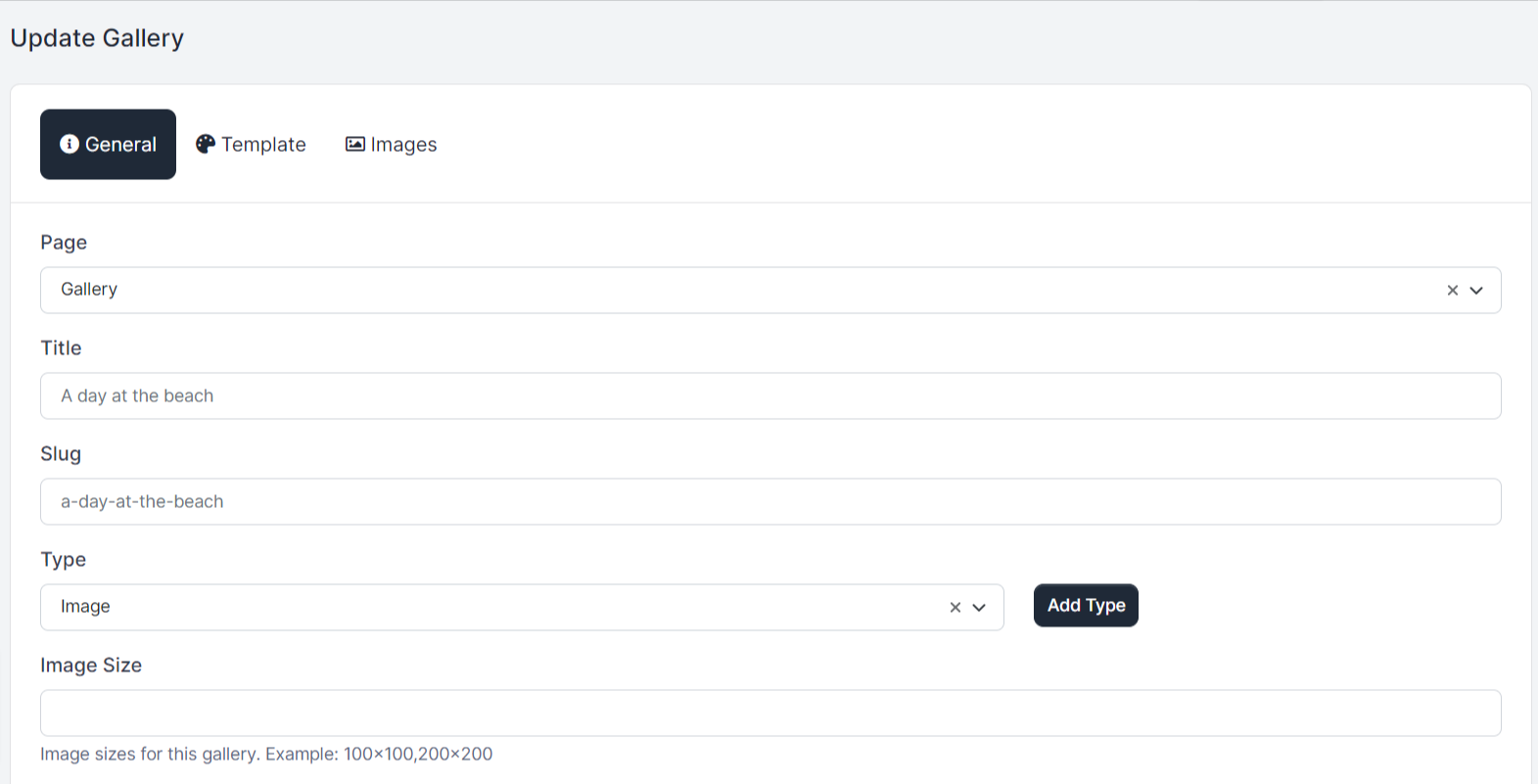
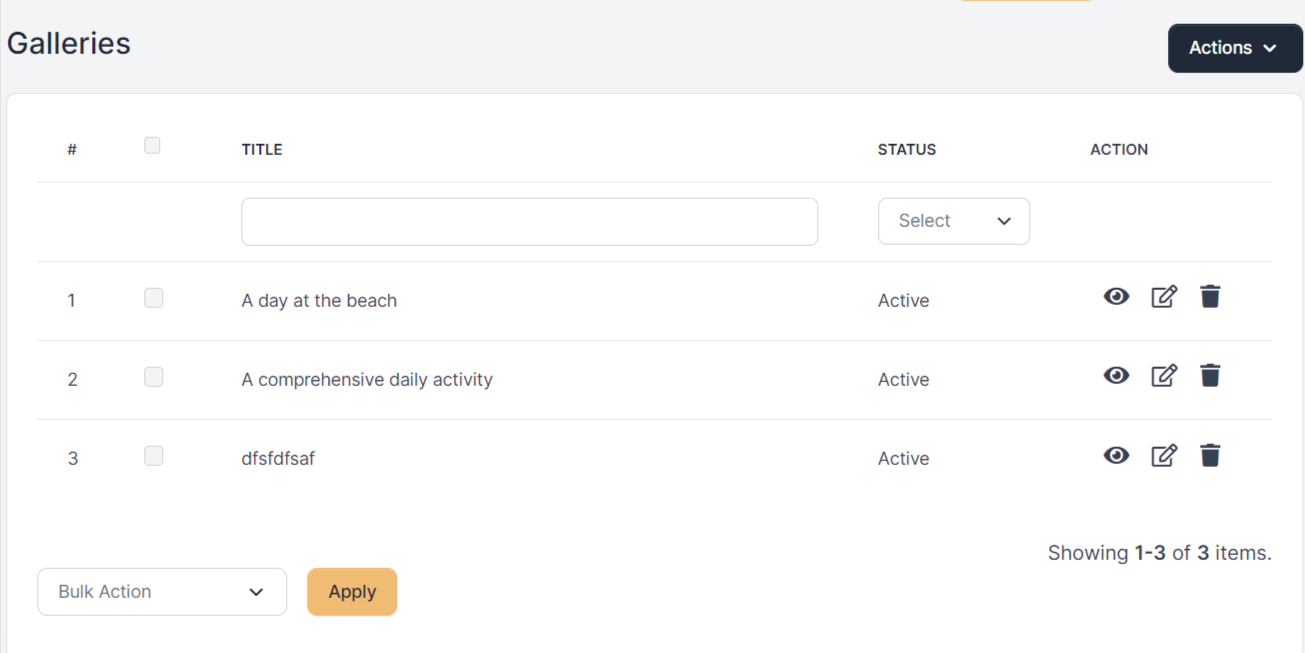
Gallery Module
The Gallery module allows creating of multiple image galleries that can be assigned to pages, sections, or products, providing a visually appealing way to showcase content
- A gallery could assign multiple modules like pages, sections & products
- Upload images or files with choosing crop size & other information like title, alt text, etc.
- All items (page, section, post, image, gallery, files ) could sort by drag & drop.
- Bulk option is available for editing, archiving, restoring, and deleting data.
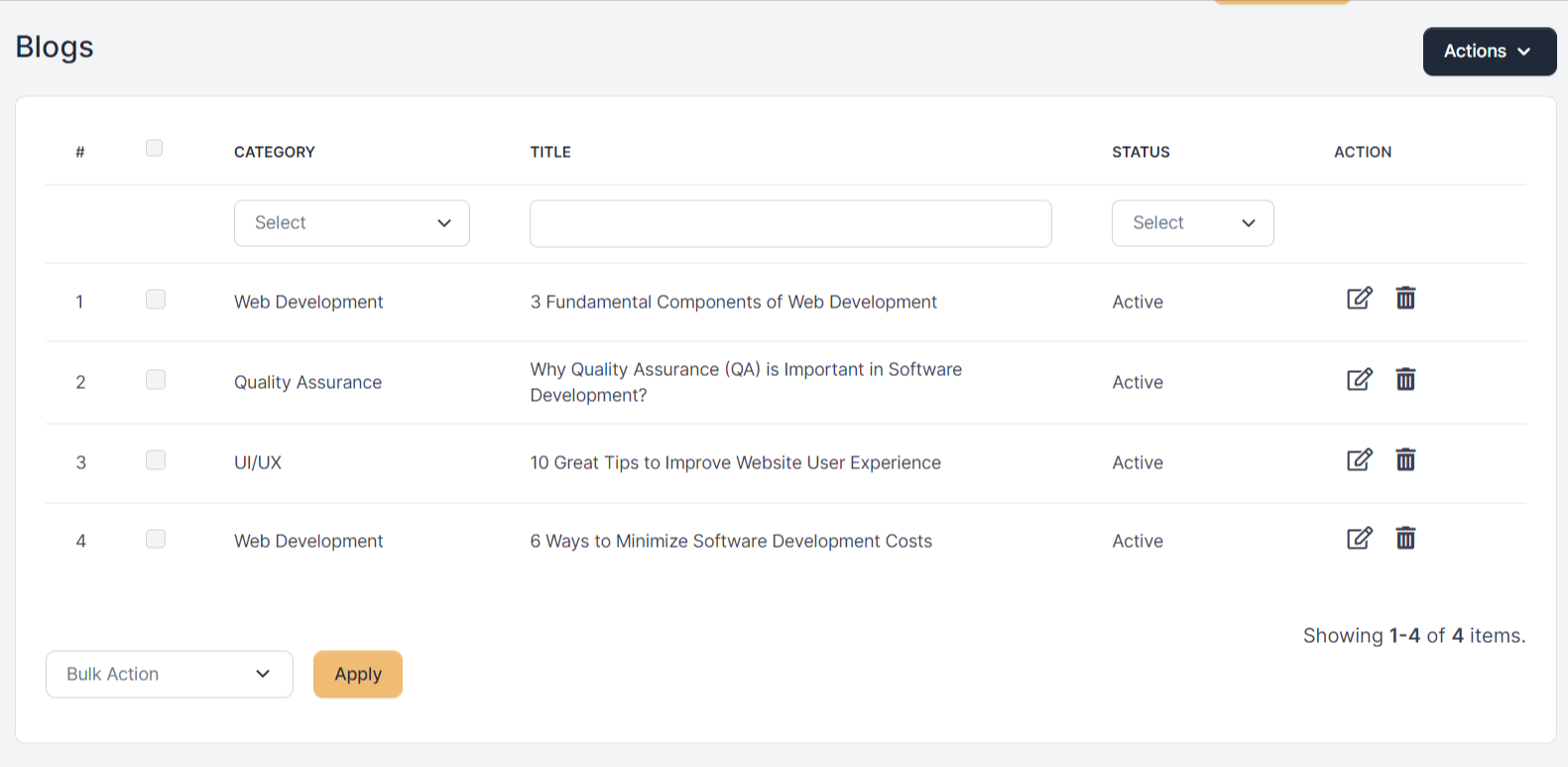
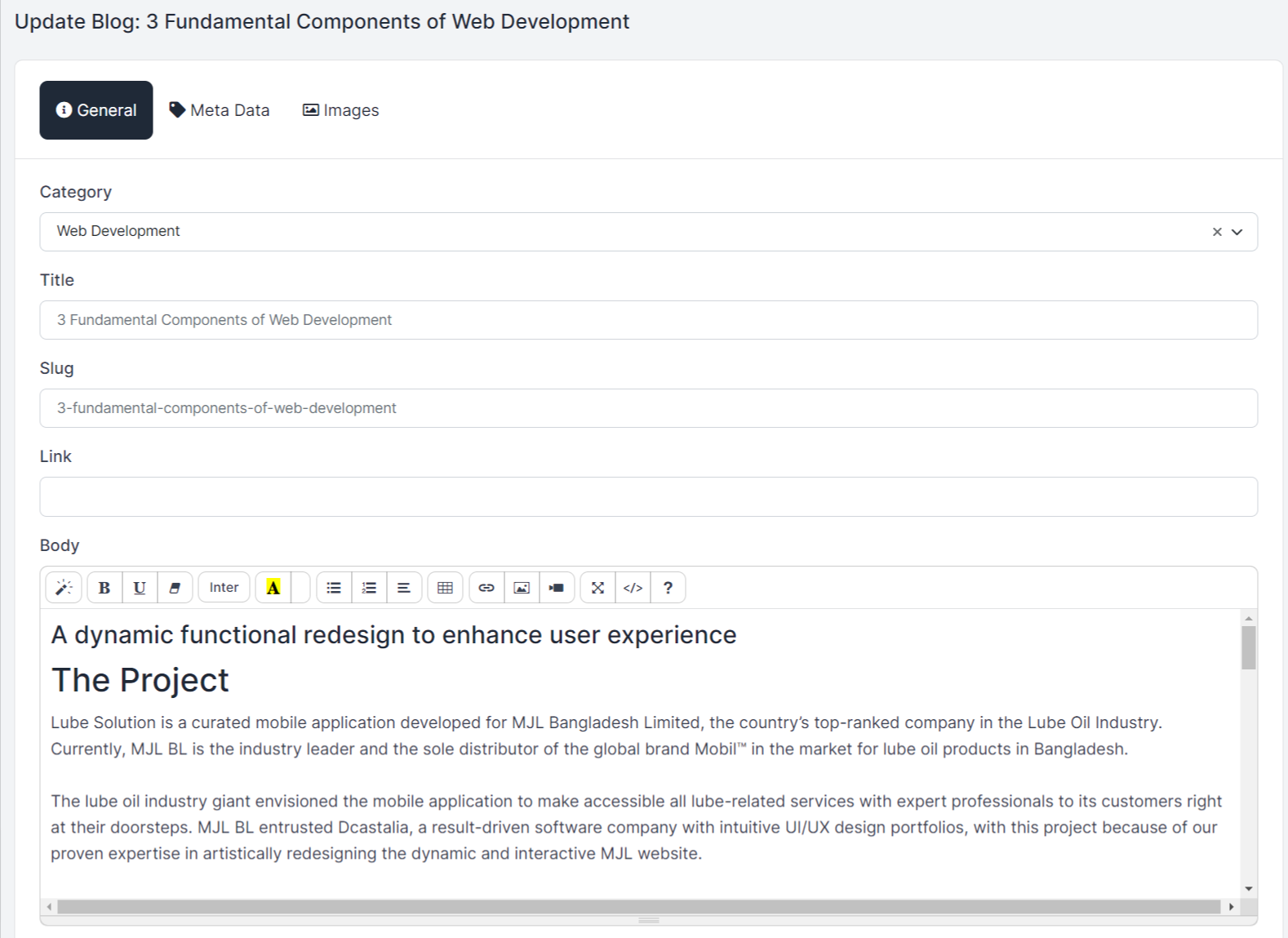
Blog Module
- Create blog with multiple fields & images
- Rich text editor help to write a serveral types of content
- Upload images with choosing crop size & other information like title, alt text, etc.
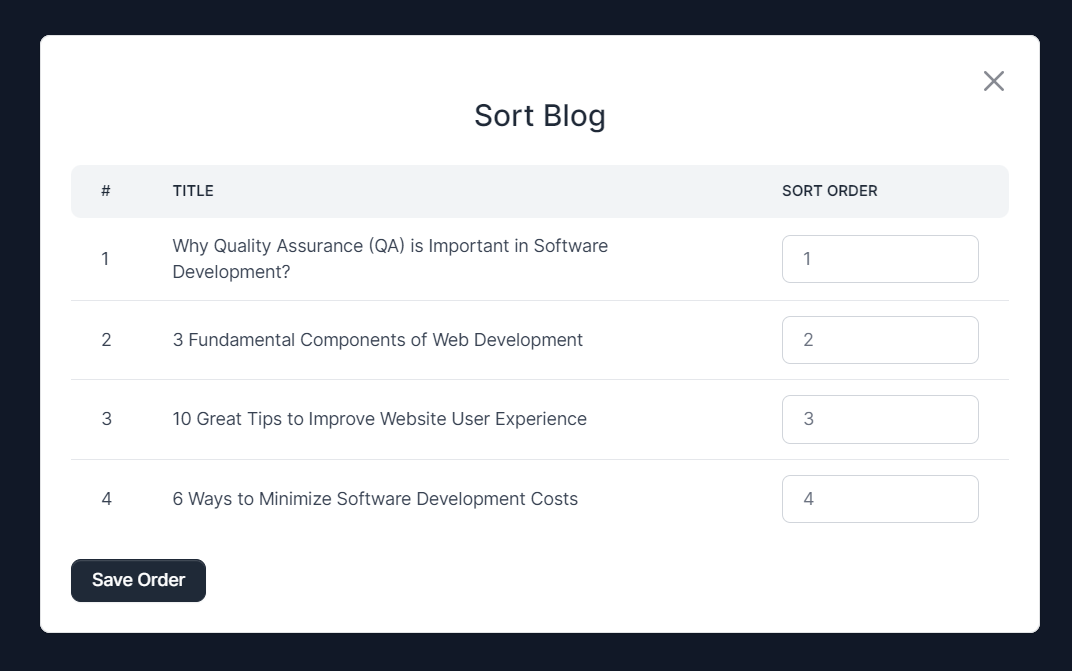
- All items could sort by drag & drop
- Bulk option is available for deleting data
- Built-in metadata setup for optimizing page content for SEO purposes.
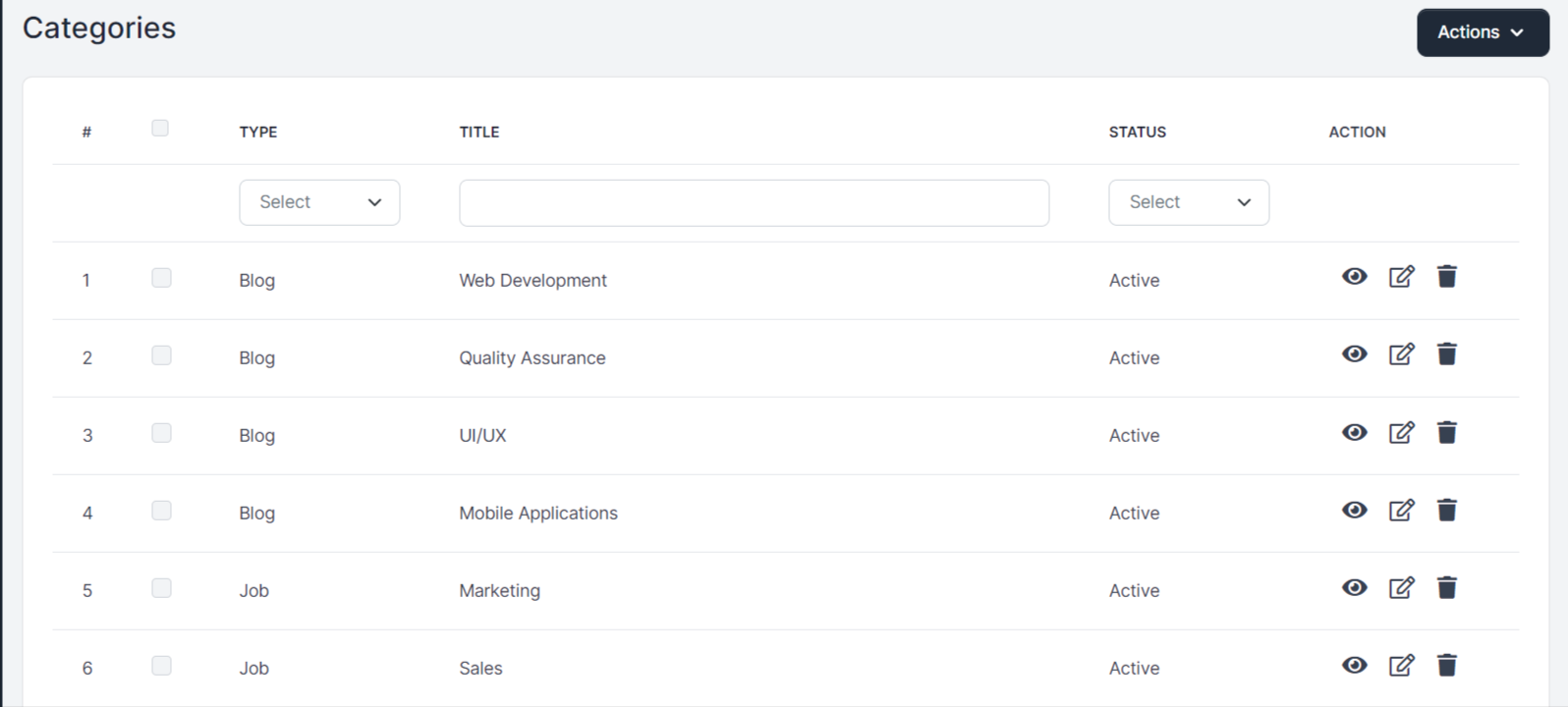
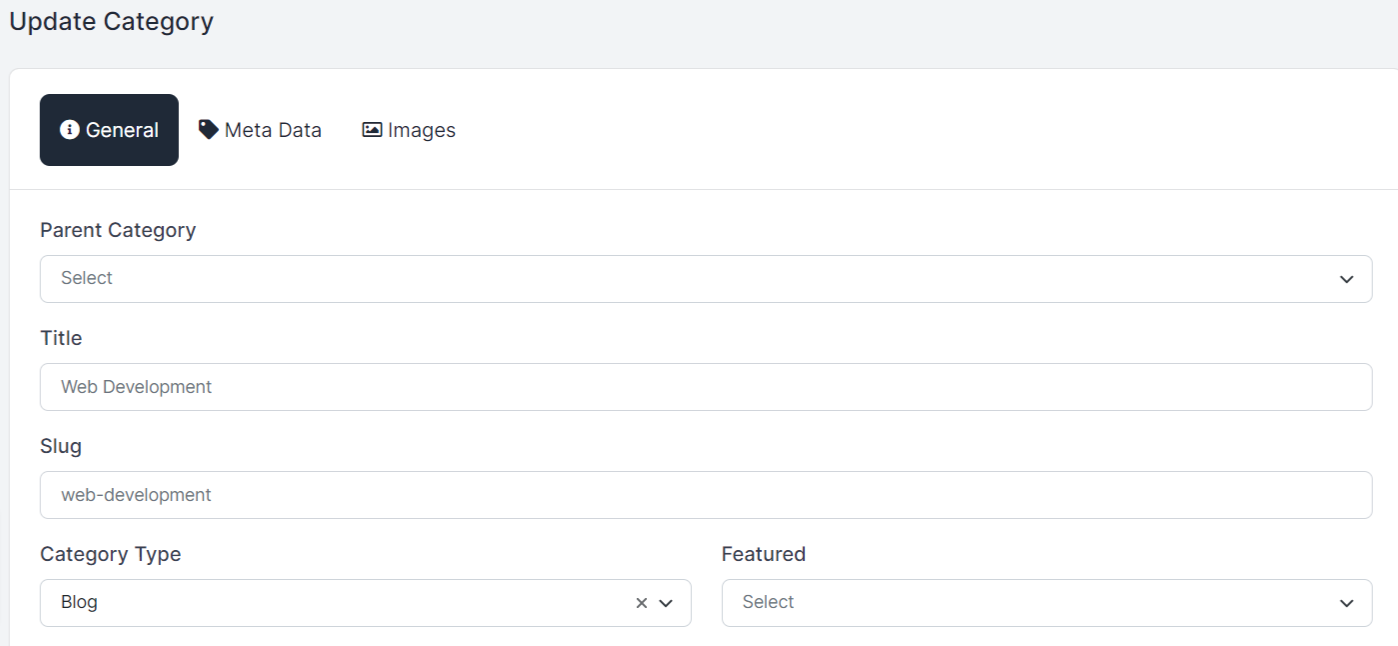
Category Module
Category modules for creating categories for the products, blog & jobs. Child category & features category facility also has in this module.
- Categories can create with parent categories.
- Assigned categories as featured categories.
- Assigned products list view & sorting
- Upload images or files with choosing crop size & other information like title, alt text, etc.
- All items (category, product, image) could sort by drag & drop
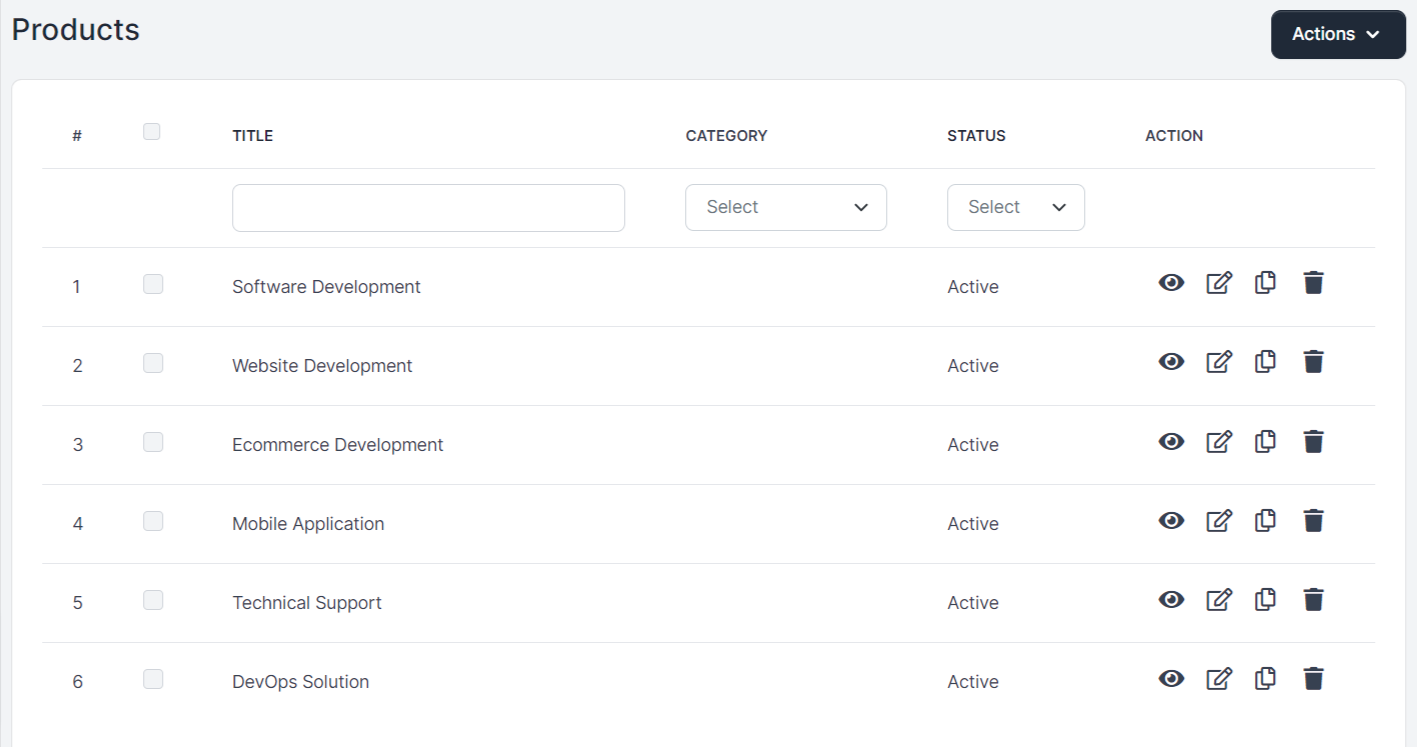
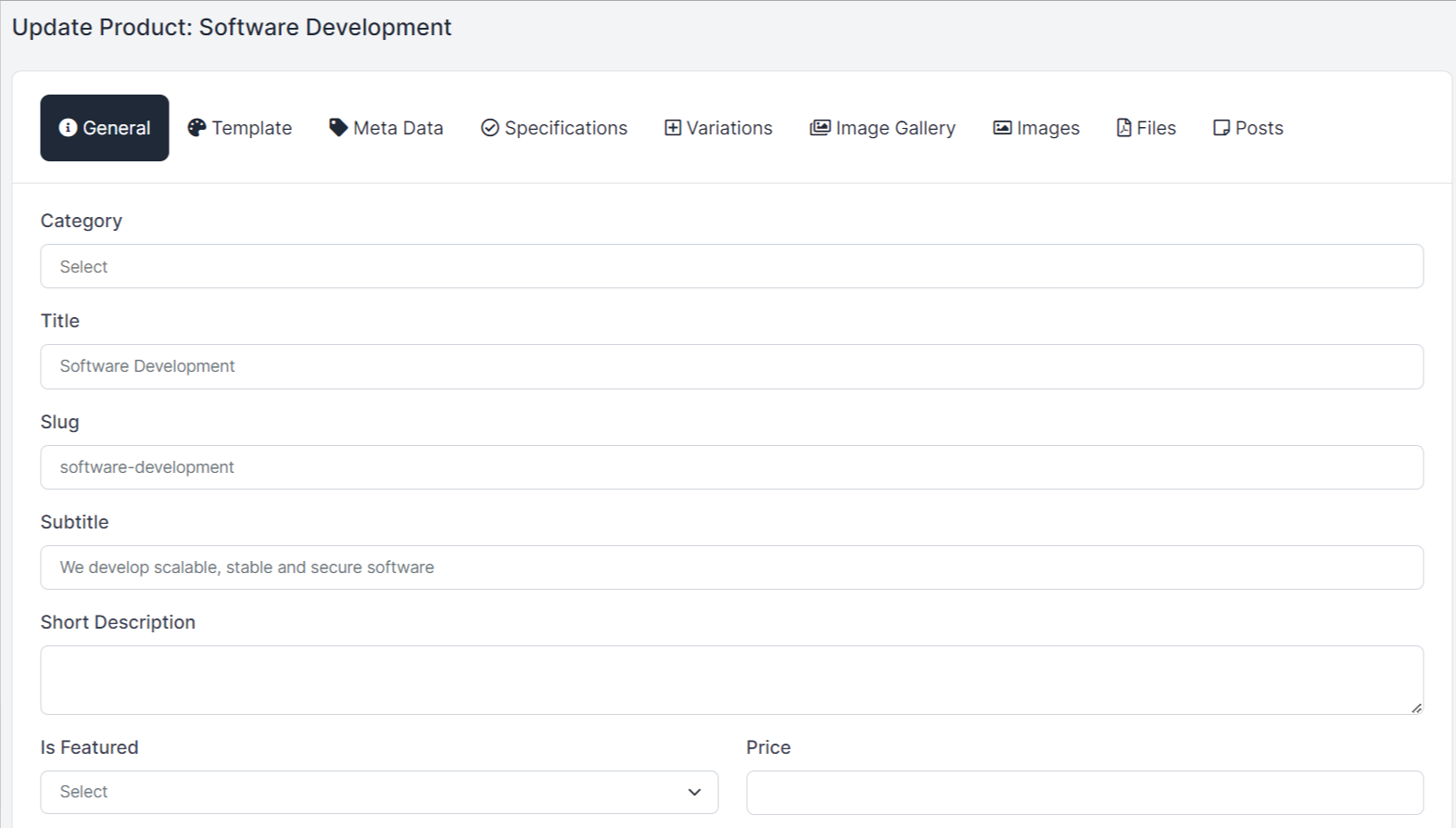
Product Module
- Create products with multiple categories
- Assigned products as featured products
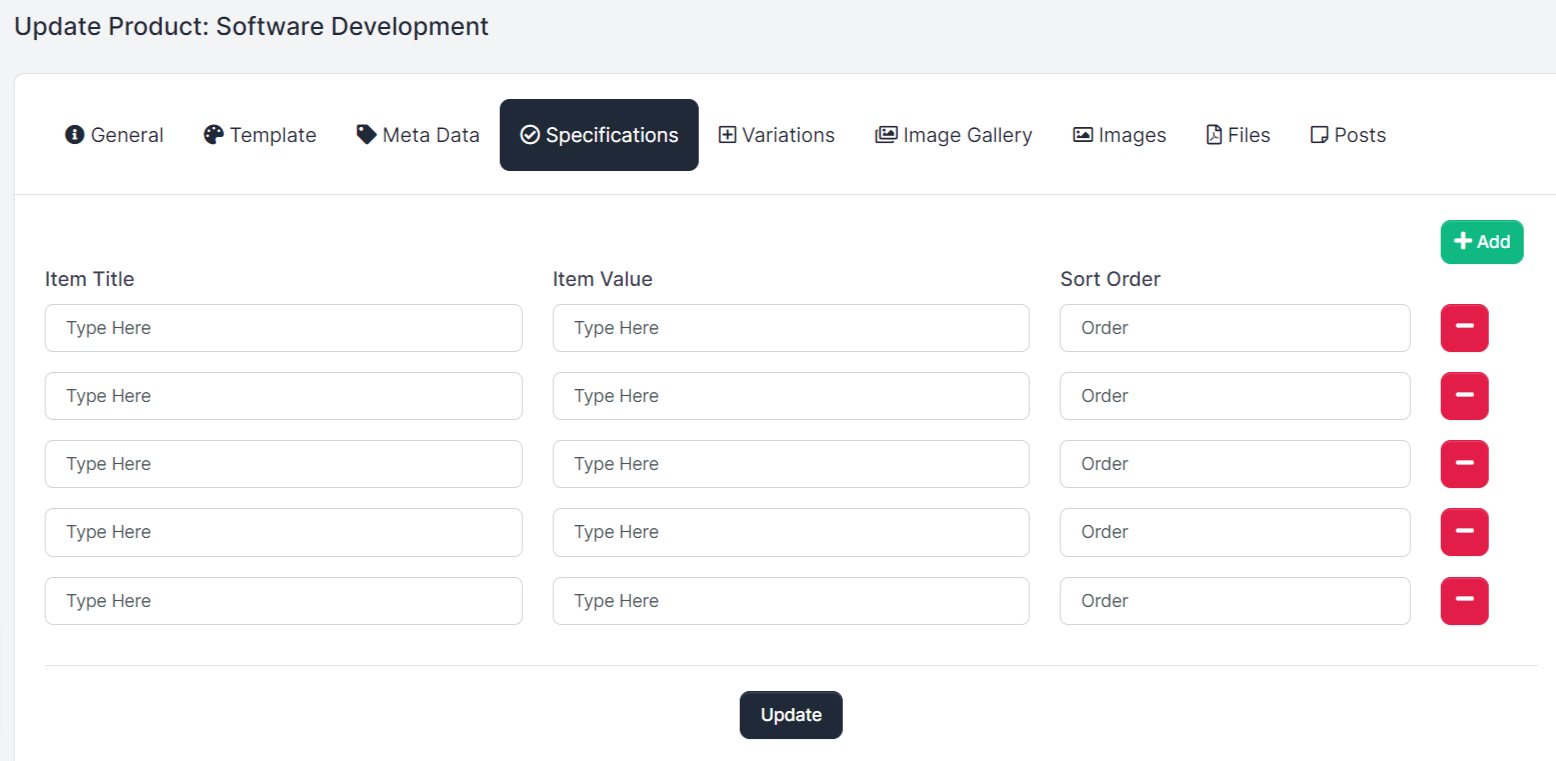
- Define product specifications & variations with multiple prices.
- To manage the other extra content, multiple posts could be created with text & multiple images under a product
- Extra fields could be added to the product as much as needed
- Multiple galleries could be assigned under the page & section.
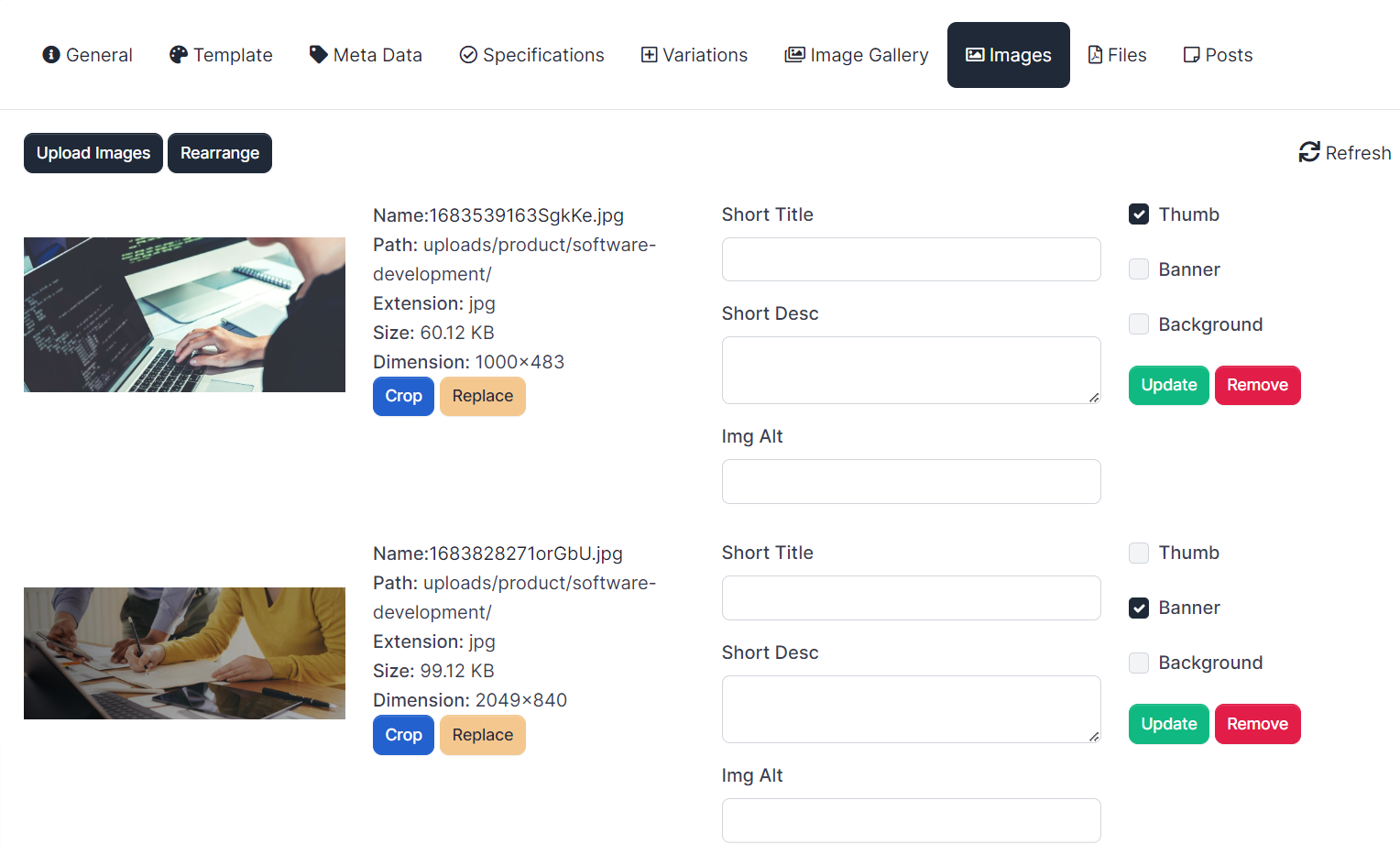
- Upload images or files with choosing crop size & other information like title, alt text, etc.
- All items (specification, post, image, gallery, files ) could sort by drag & drop.
- Bulk option is available for editing, archiving, restoring, and deleting data.
- Built-in metadata setup for optimizing page content for SEO purposes.
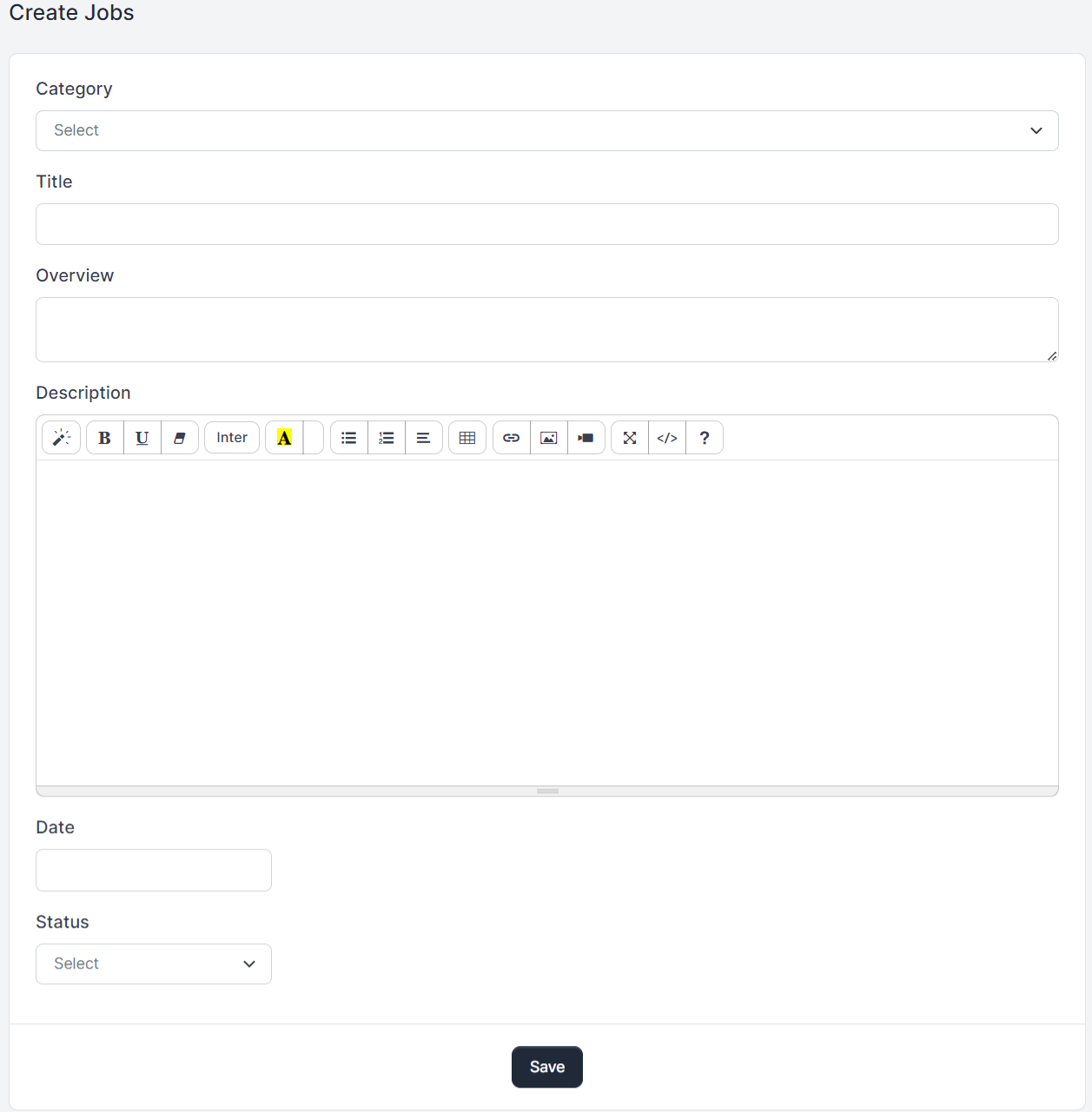
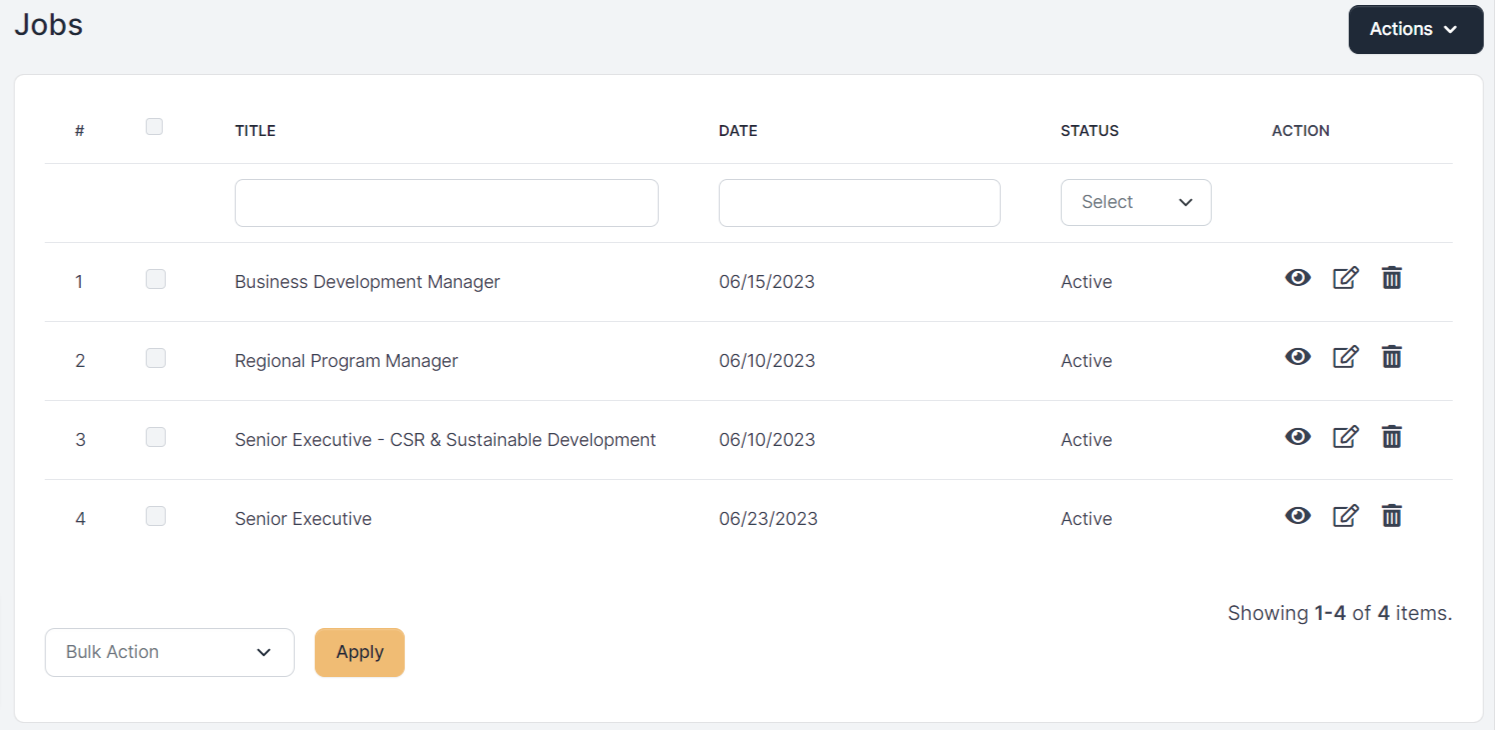
Job Module
- Create jobs with details information
- CRUD category wise jobs
- set job post expire date
- Jobs could be sort by drag & drop
Subscription
- CRUD subscriber
- Send mail to indivisual subscriber
- Bulk mail send to all subscribers
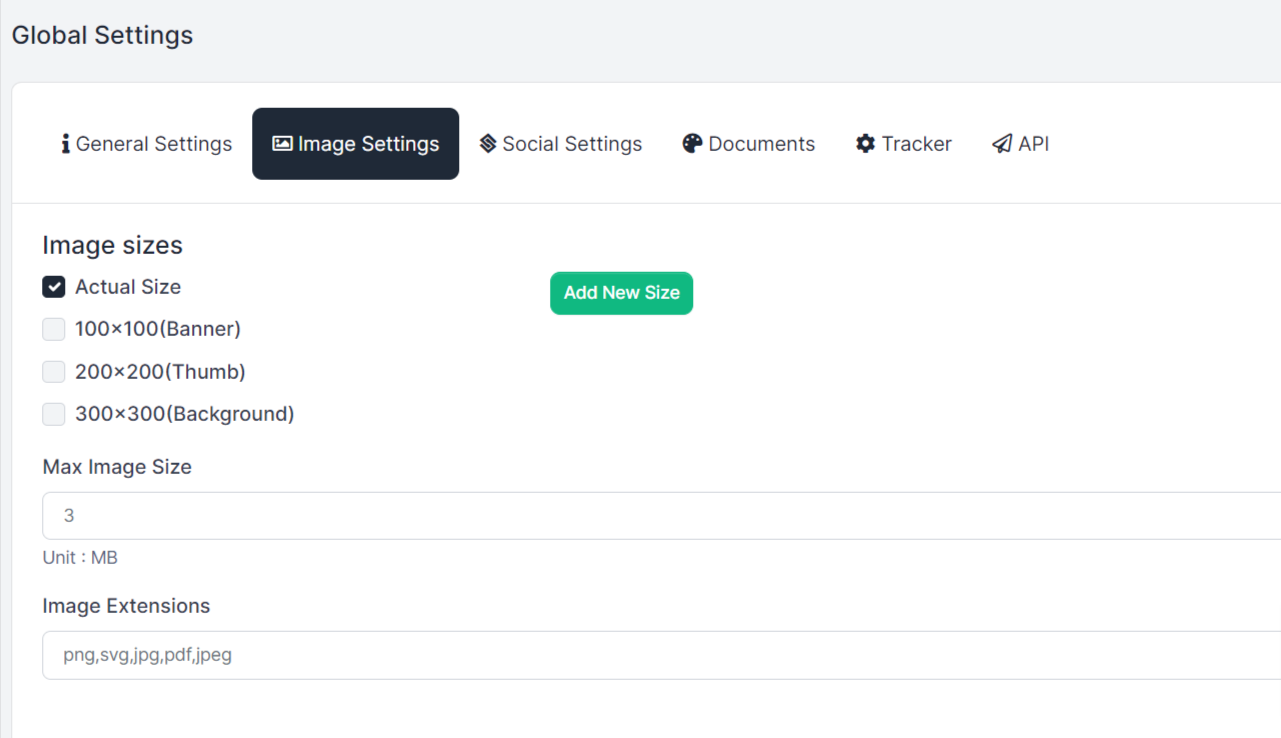
Settings Module
- Project general information, extension, upload size, copyright text, etc.
- Upload project logo, icon, and brochure.
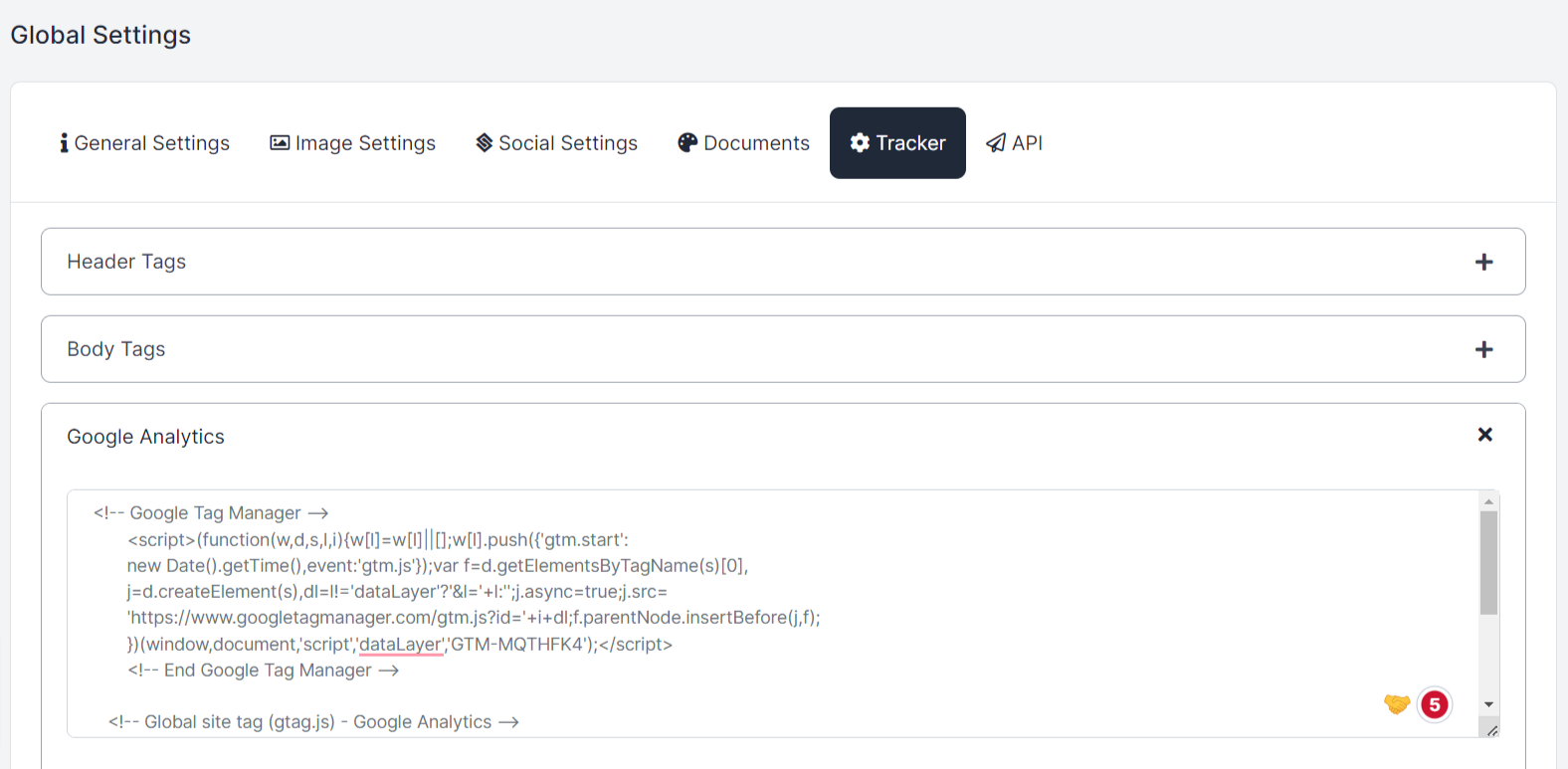
- Setup analytics & traking code
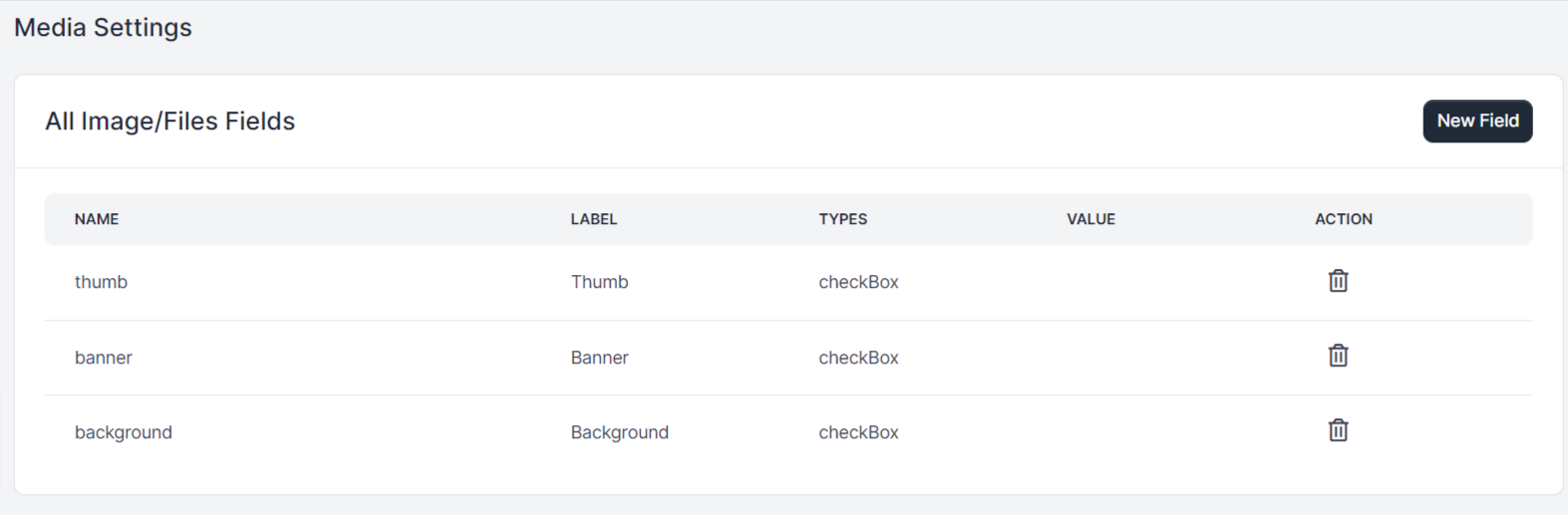
- Dynamically setup all image sizes required
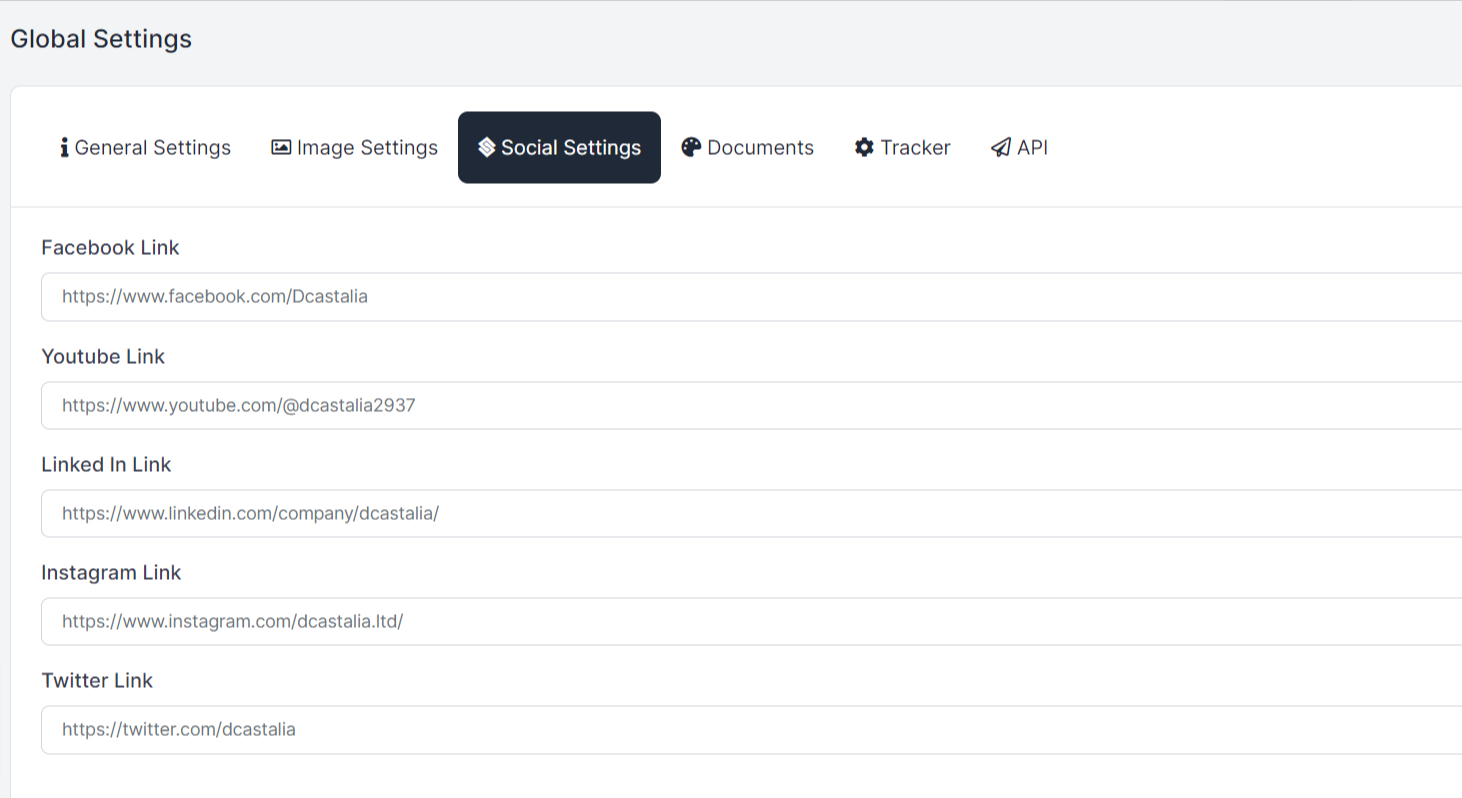
- Social medias link setup for website
- Setup different types of templates for modules like page, post, products
- Create multiple product attributes/variations for the product.
- Unlimited extra filed code creates for modules like page, page post, child pages, section, product, product post, etc.
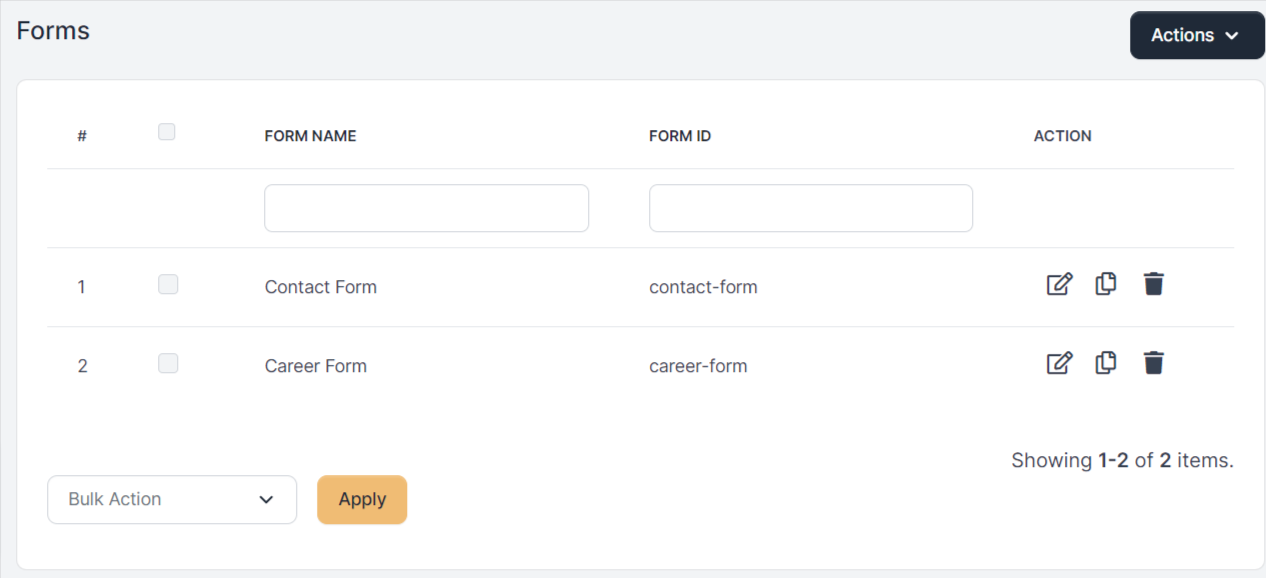
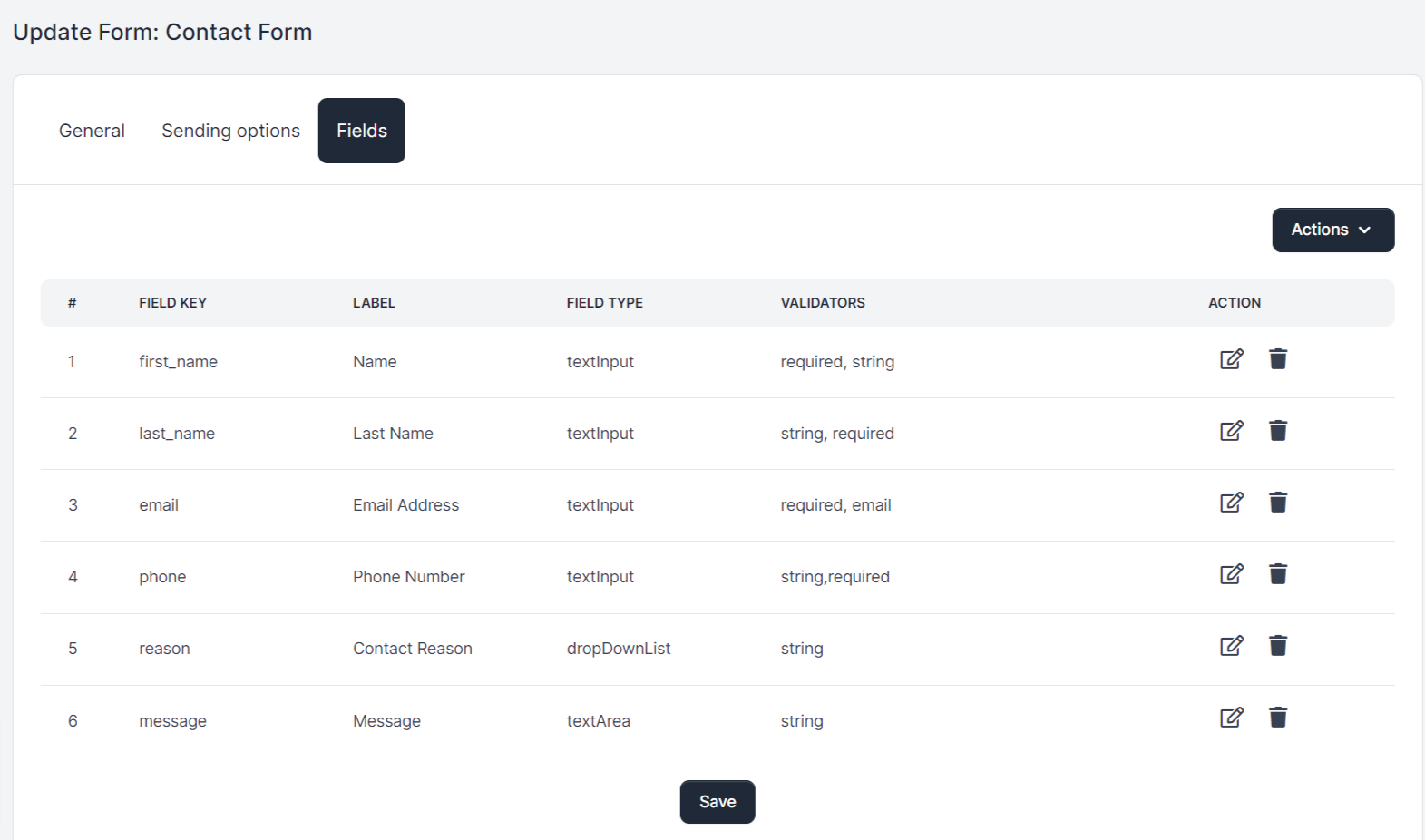
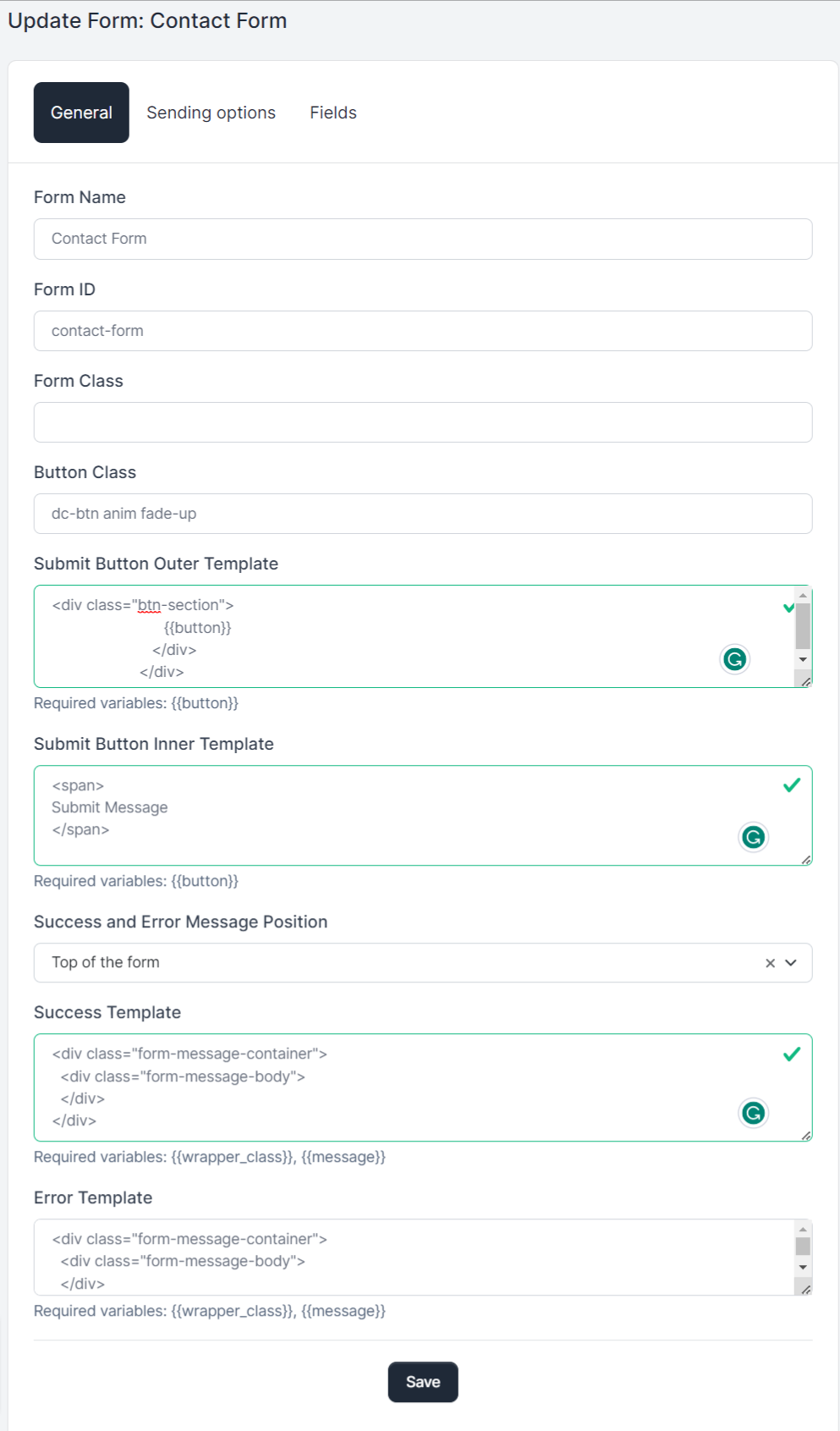
Form Module
Manage multiple forms with dynamic fields and submitted forms data.
- Create forms with dynamic fields as much as needed.
- Easily set the subject, mail address, CC, BCC, and more for sending emails after form submission
- Customize success and error message templates to create a more personalized experience for users.
- View submitted forms data & files.
- Search and export submitted form data in Excel format for further analysis and reporting
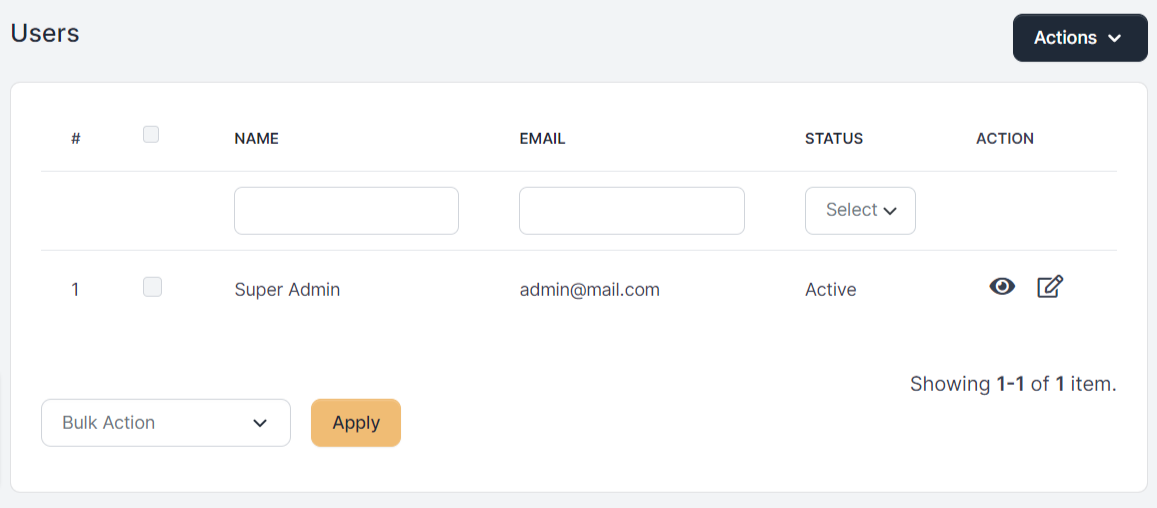
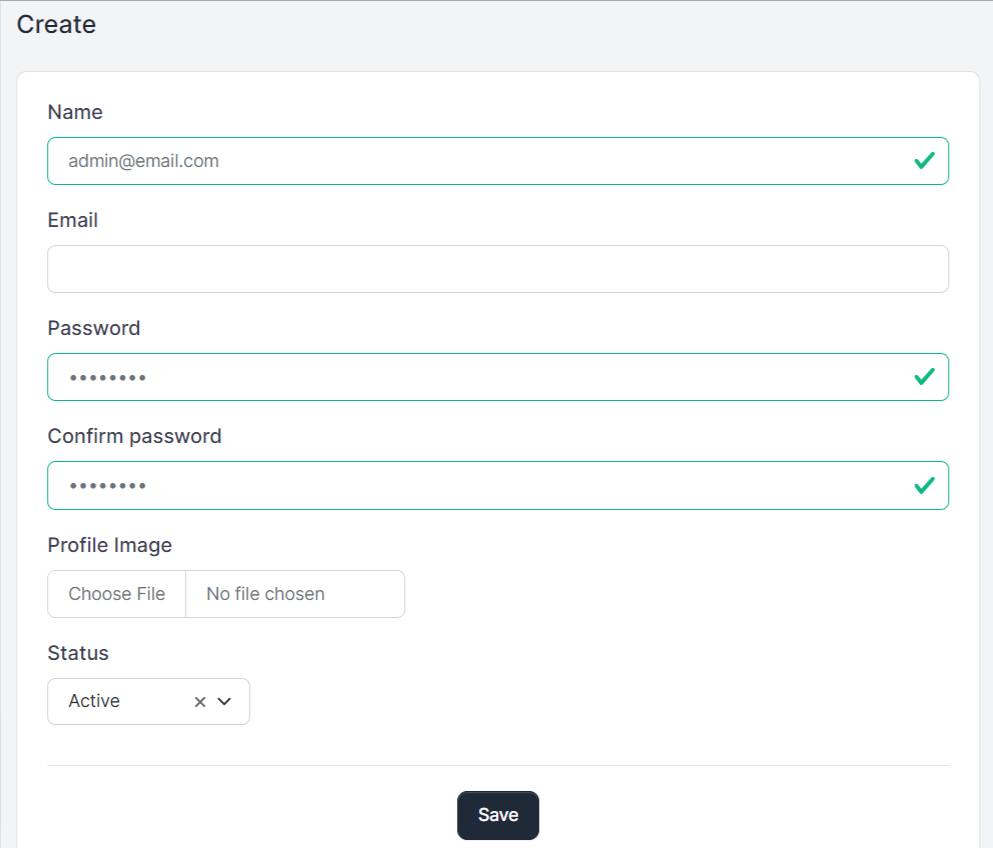
User Manage & Access Control (RBAC)
User & Role Base Acces Control Module allows managing all CMS users & their access to each module & actions.
- Create users with all general information
- Filter user information
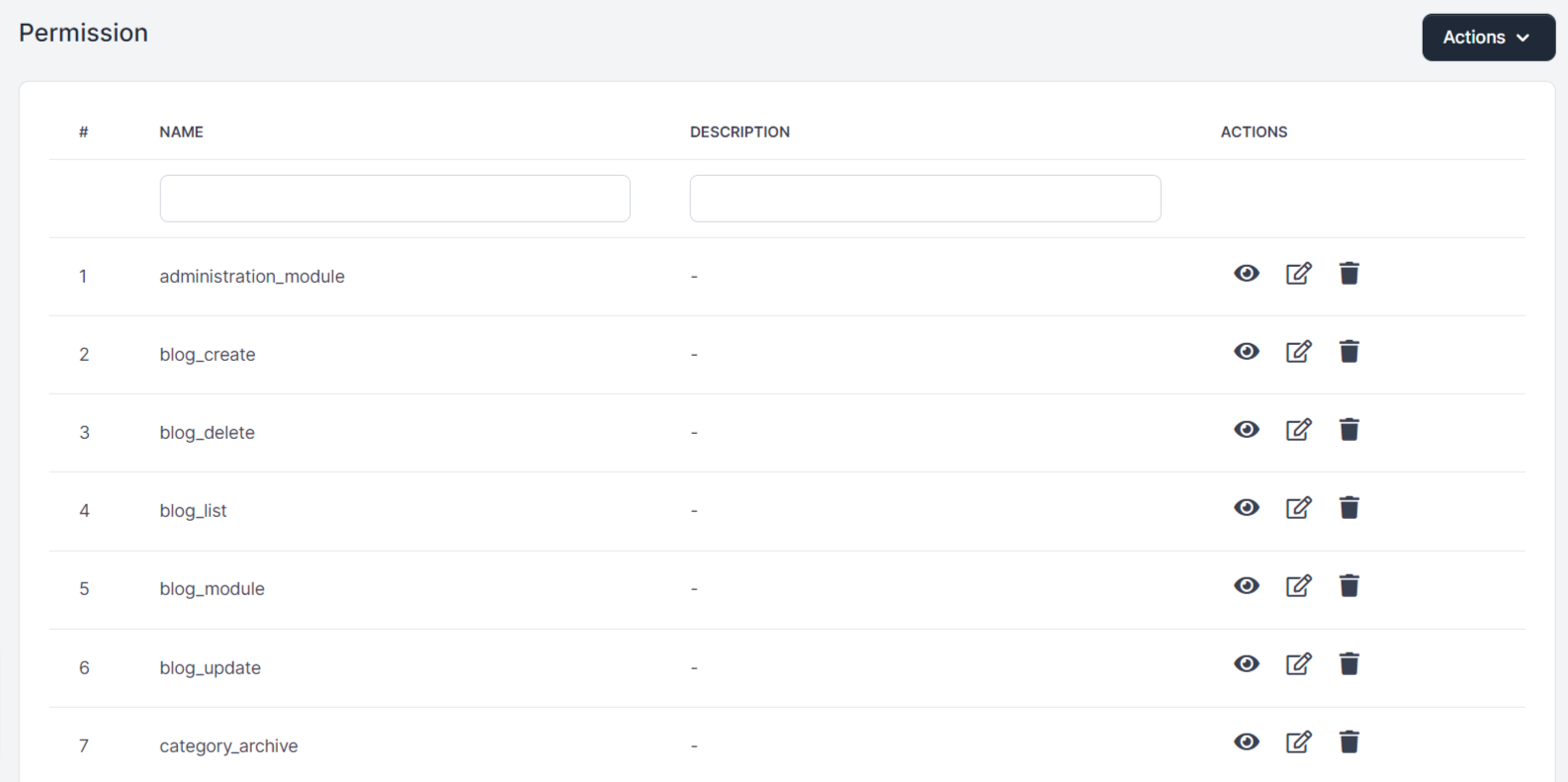
- Efficiently manage multiple roles and permissions.
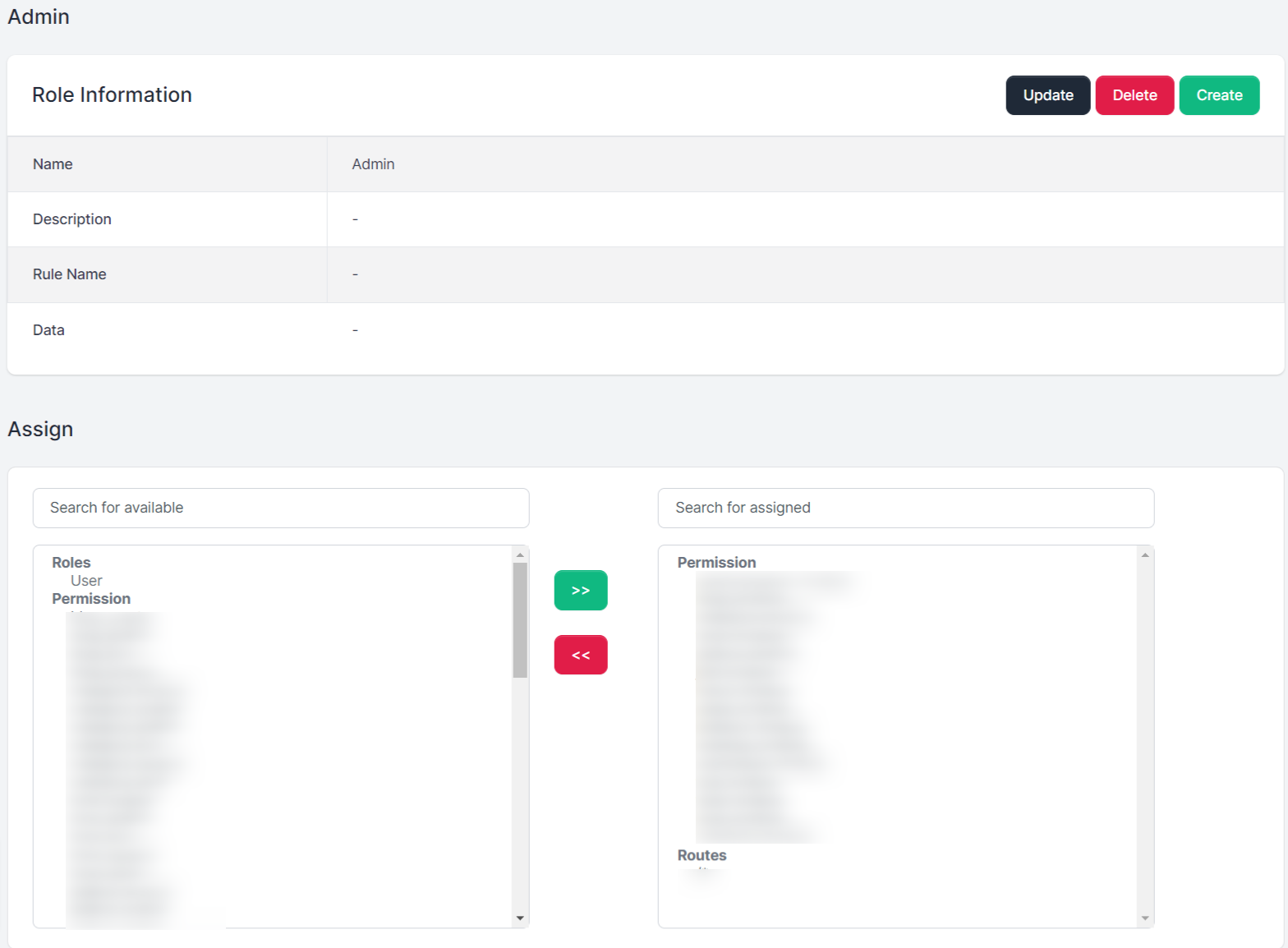
- Assign roles and permissions to the user.
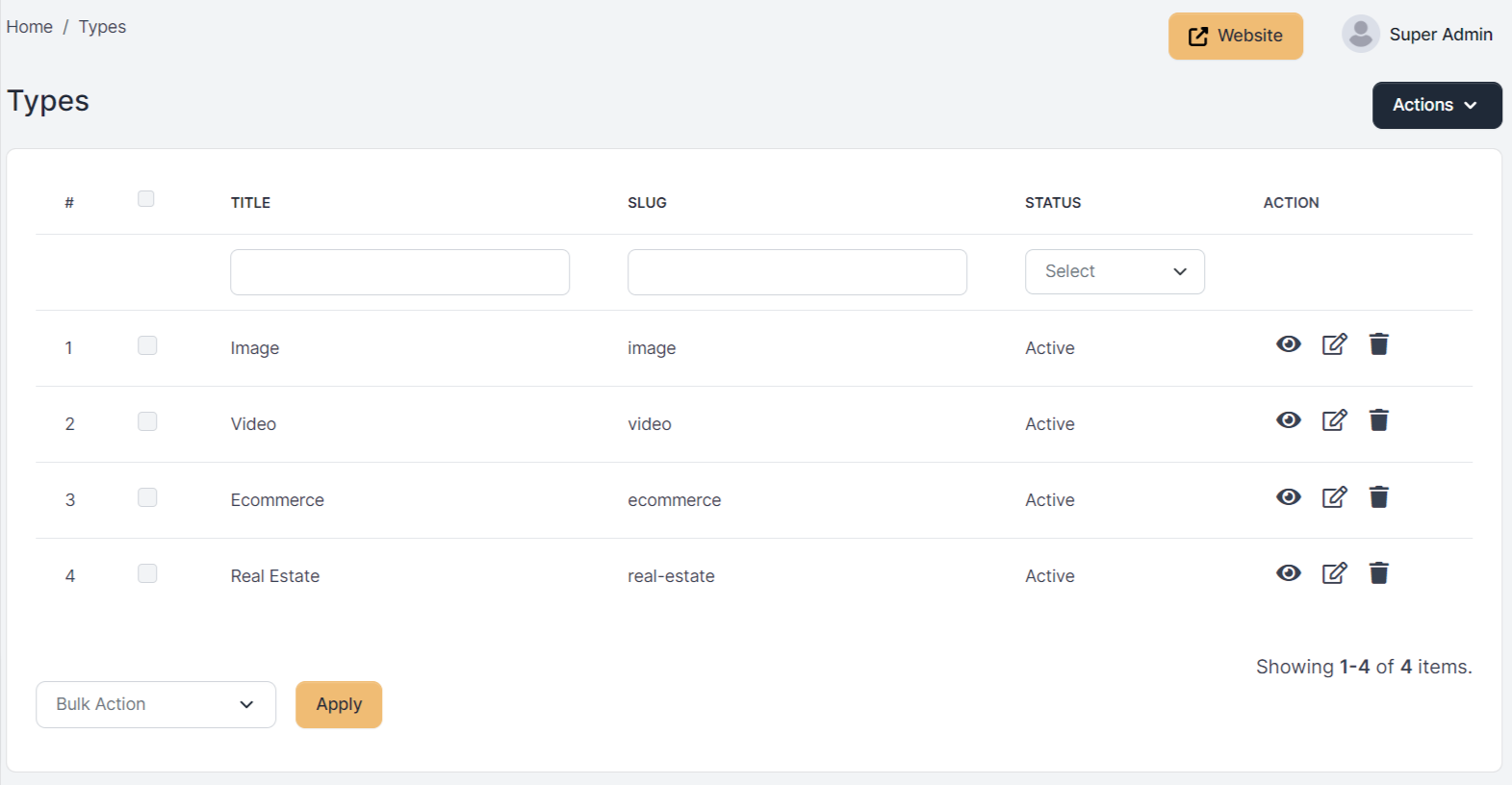
Type
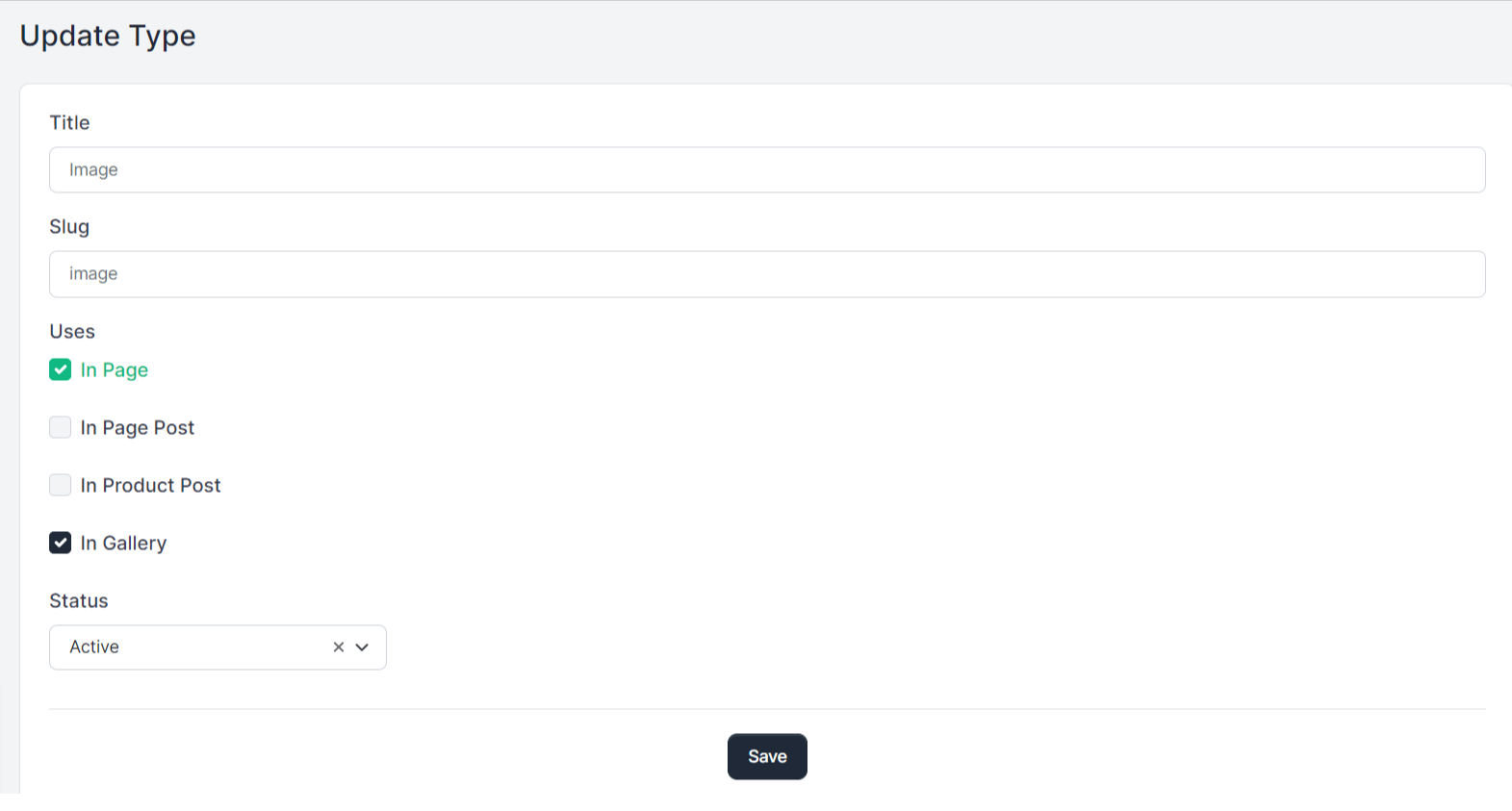
- Create, and update types with assign in multiple modules like page, page post, product, gallery, etc.
- Bulk option is available for editing, archiving, restoring, and deleting data
RESTful API
API DocumentaionSource & Credits
Framework:
- Yii Framework 2.0 - https://www.yiiframework.com/
Theme:
- Volt Free - Bootstrap 5 Dashboard - https://github.com/themesberg/volt-bootstrap-5-dashboard
Fonts:
- Font - https://fonts.google.com/
- Icons Font Face - https://fontawesome.com/
TextEditor:
- Summernote - https://summernote.org/
Scripts:
- jQuery - http://www.jquery.com/
- Bootstrap 5 - http://getbootstrap.com/
- Magnific Popup - http://dimsemenov.com/plugins/magnific-popup/
- jQuery UI - https://jqueryui.com/
Documentation:
- iDocs – Free One Page Documentation HTML Template - https://harnishdesign.net
Support
If this documentation doesn't answer your questions, So, Please send us Email via
We are located in GMT +6:00 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours.
Don’t forget to Rate this CMS
Thank You.
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
Version 1.0 (12 September, 2023)
Initial Release